驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
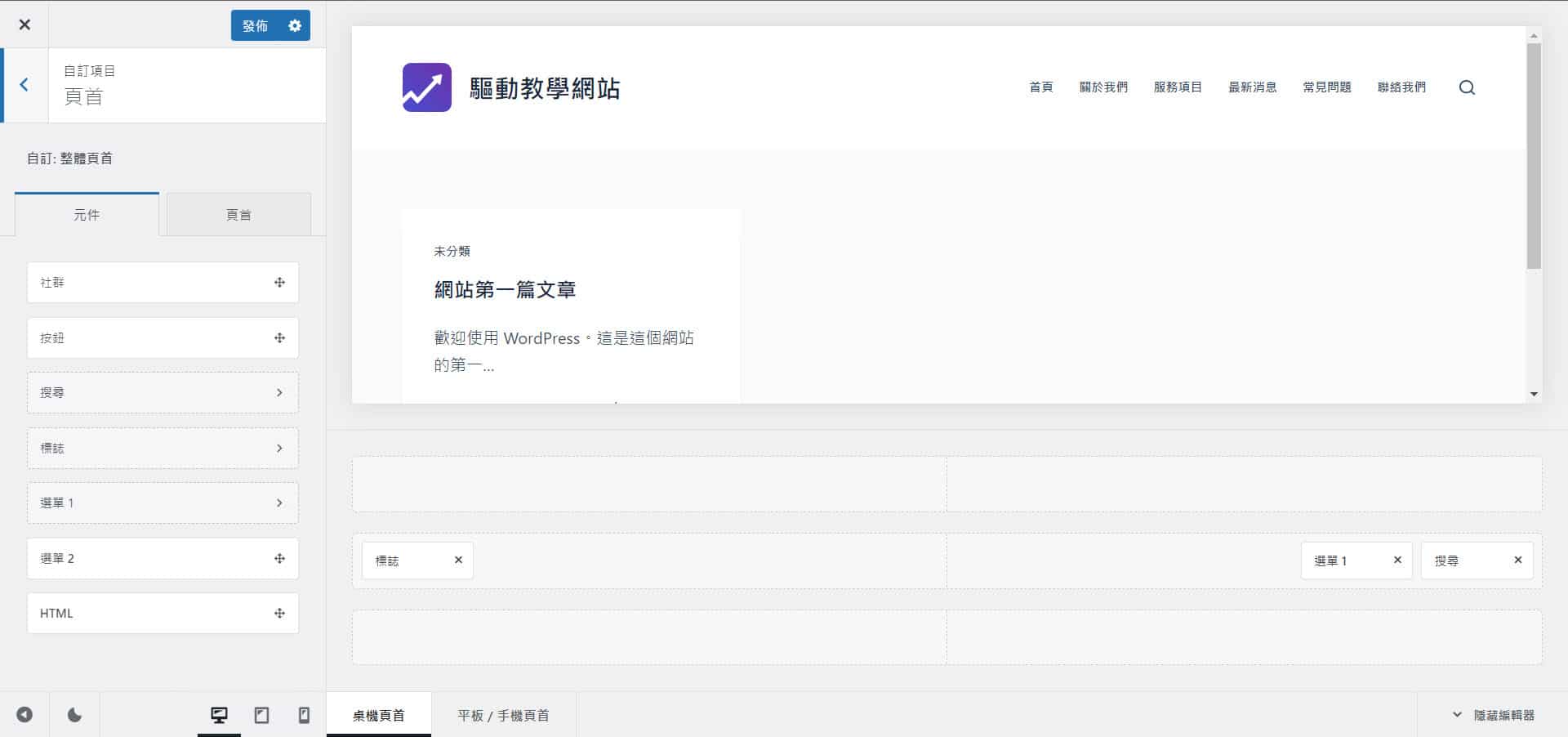
不論是 Astra、Blocksy 還是 Kadence 佈景主題都有內建頁首與頁尾編輯器,你可以在外觀自訂器中以所見即所得的方式新增各種元素,像是選單、按鈕及社群圖示。
但是有些時候,你可能不滿足佈景主題有限的設定選項,想要突破既有的框架,以更自由的方式設計頁首頁尾。
因此,本篇文章會介紹一款免費的外掛,它能讓你使用 Elementor 編輯器自訂頁首和頁尾,即使沒有透過 Elementor Pro 也能實現。

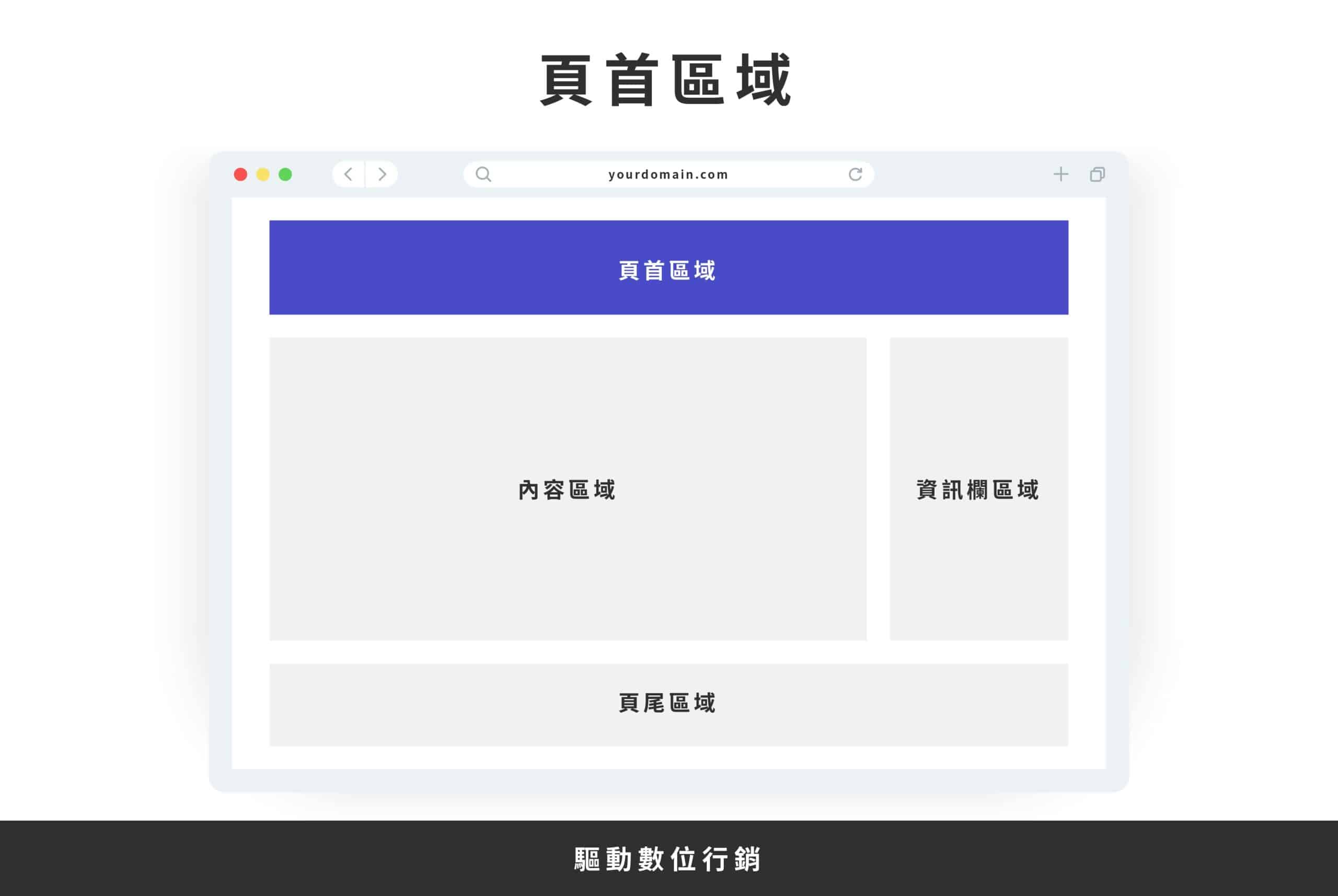
頁首區域是網頁版面配置的四大區域之一,位置處在頁面的最上方,一般來說不會因為換頁而消失,除非你刻意停用。
至於頁首的種類有哪些,主要有透明頁首與固定頁首兩種,如下:
以 Astra 佈景主題為例,透明頁首是免費功能;固定頁首則需要購買 Astra Pro 才能解鎖。但其實有免費方法可以實現,細節會在付費課程中說明。
製作頁首的方法主要有 2 種,第一種方法是透過佈景主題內建的頁首編輯器,目前市場上主流的 3 個佈景主題 (Astra、Blocksy 及 Kadence) 都有這項功能,完全免費,不需要付費擴充。



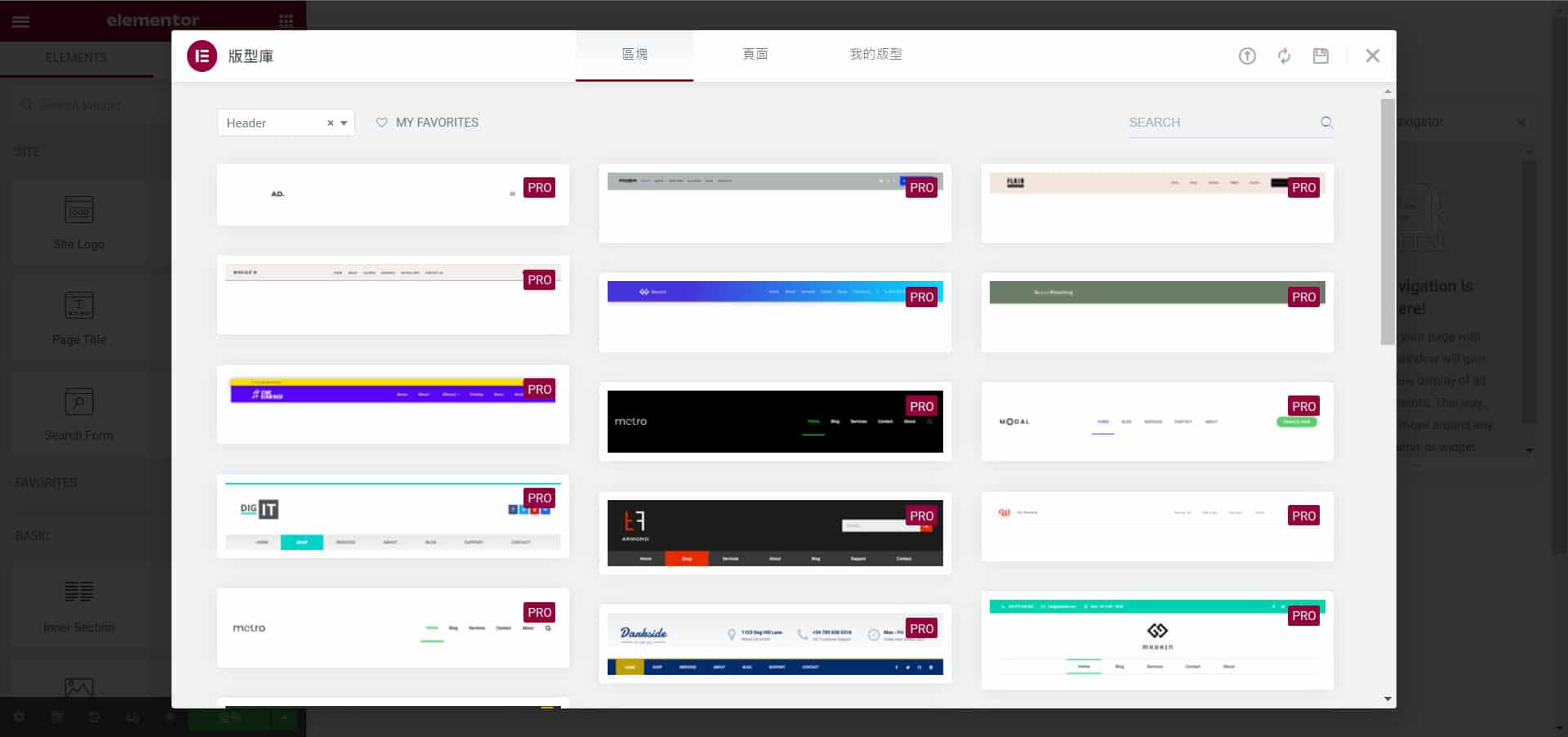
另一種方法是使用 Elementor Pro 主題編輯器製作,預設提供 30+ 頁首範本讓你使用,相當多元。

※省錢技巧:如果你想使用 Elementor 編輯網站的頁首,但又不想購買 Elementor Pro,那麼可以透過 Elementor Header & Footer Builder 這款免費的外掛處理。
我比較傾向透過佈景主題製作頁首,因為效能較好且比較容易掌握,建議初學者先從此種方式開始學習。

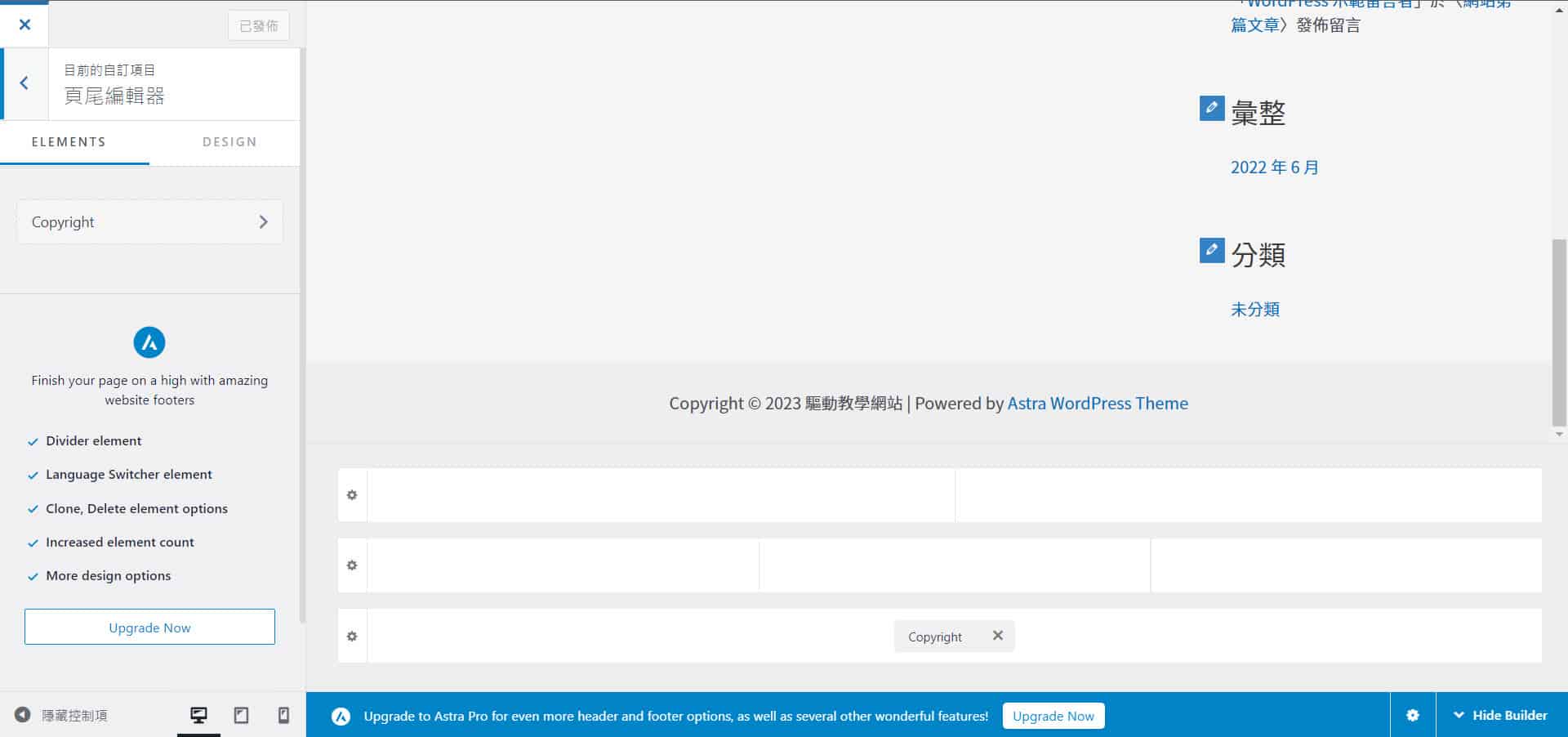
頁尾區域也是網頁版面配置的四大區域之一,位置處在頁面的最下方,與頁首相同都不會因為換頁而消失,除非你刻意停用。
至於頁尾的種類有哪些,原則上只有一種,頂多在外觀方面做變化,像是滾動視差的效果,詳細的操作步驟請洽 [頁尾區域:頁尾進階的操作技巧] 單元,有進一步說明。
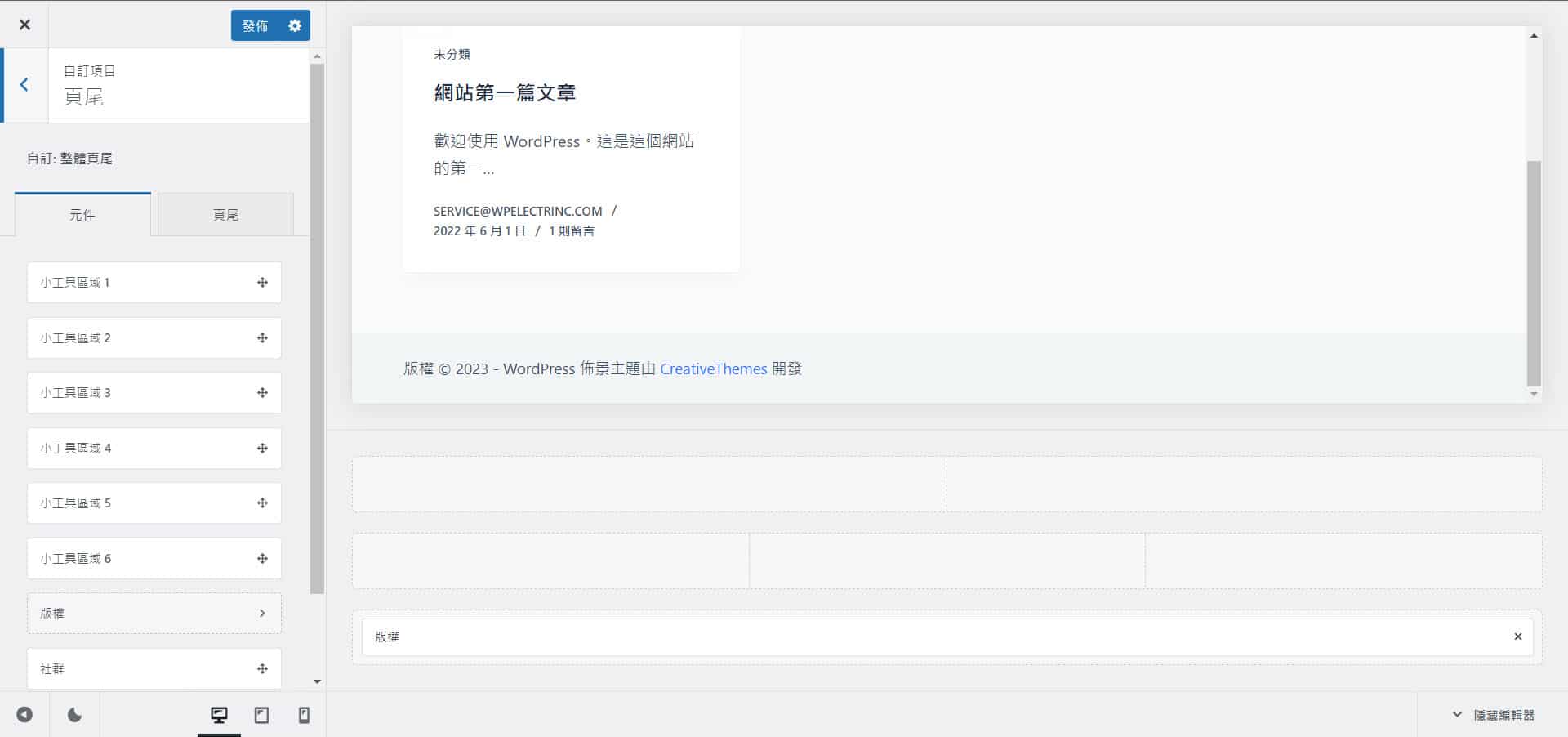
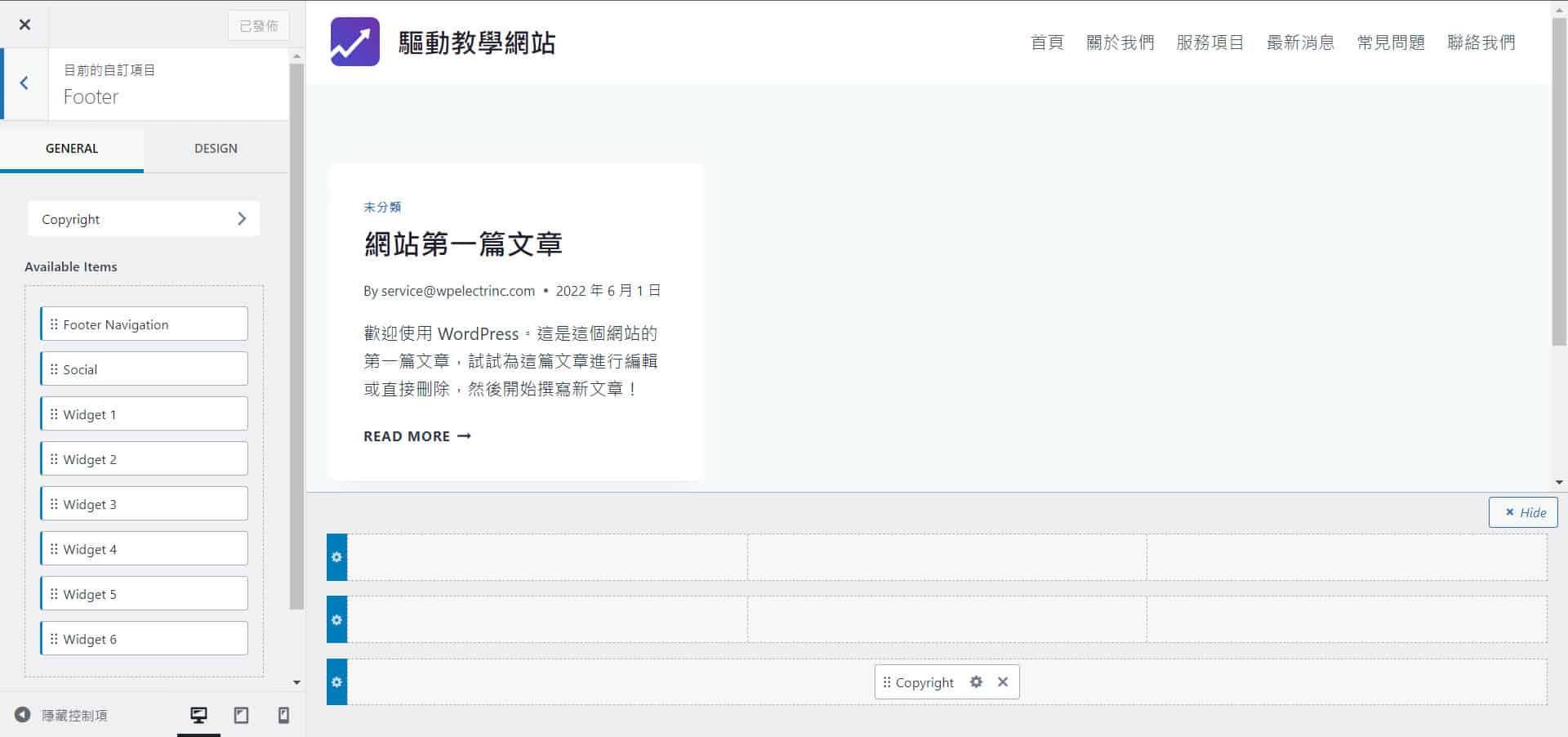
方法一:只要你所選用的佈景主題有頁首編輯器,原則上也都會有頁尾編輯器。以 Astra、Blocksy 及 Kadence 佈景主題為例,頁尾編輯器已內建且不需要付費就能取得。



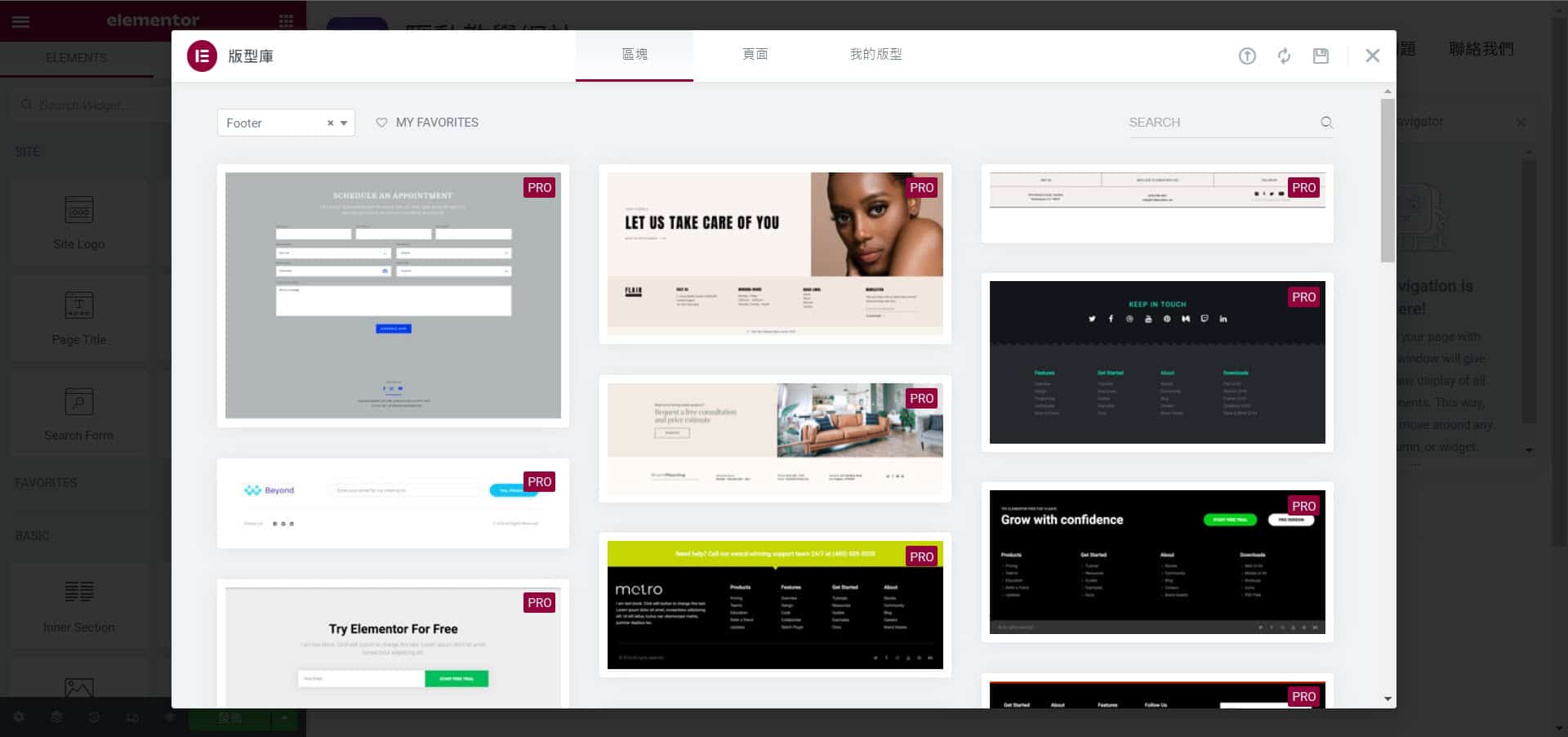
方法二:如果你使用的佈景主題沒有頁尾編輯器,那麼不妨試試 Elementor Pro 主題編輯器,它能以較彈性的方式製作頁尾,預設提供 30+ 頁尾範本讓你選擇,非常多樣。

※省錢技巧:如果你想使用 Elementor 編輯網站的頁尾,但又不想購買 Elementor Pro,那麼可以透過 Elementor Header & Footer Builder 這款免費的外掛處理。
我比較傾向透過佈景主題製作頁尾,因為效能較好且比較容易掌握,建議初學者先從此種方式開始學習。
| 佈景主題頁首頁/尾編輯器 | Elementor 主題編輯器 | |
| 自由度 | 低 | 高 |
| 效能 | 高 | 低 |
| 掌握度 | 易 | 難 |
| 是否有提供範本 | 沒有 | 有 |