驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
在 WordPress 佈景主題目錄裡有一萬多種的免費佈景主題可以讓你挑選,不過太多的選擇有時候也是一種困擾。
如果你正煩惱到底要使用哪一個佈景主題,我會建議從 Astra Theme 開始,你可以先免費體驗一下再決定要不要付費,端看需求而定。
本篇文章會介紹什麼是 Astra 佈景主題,然後展示其方案與特色,最後則會推薦一些與其相關的外掛。

Astra 是由一間位於印度的軟體公司 Brainstorm Force 所開發的 WordPress 佈景主題,截至目前為止,已有超過 230 萬個網站是由其所建置,五星評價接近 6 千個,由此可知在市場上非常受歡迎。
常用連結:部落格 | 官方文件 | 變更紀錄 | 技術支援 | 官方 Facebook 社團
WordPress 佈景主題數以萬計,那麼為什麼要選擇 Astra?特色如下:
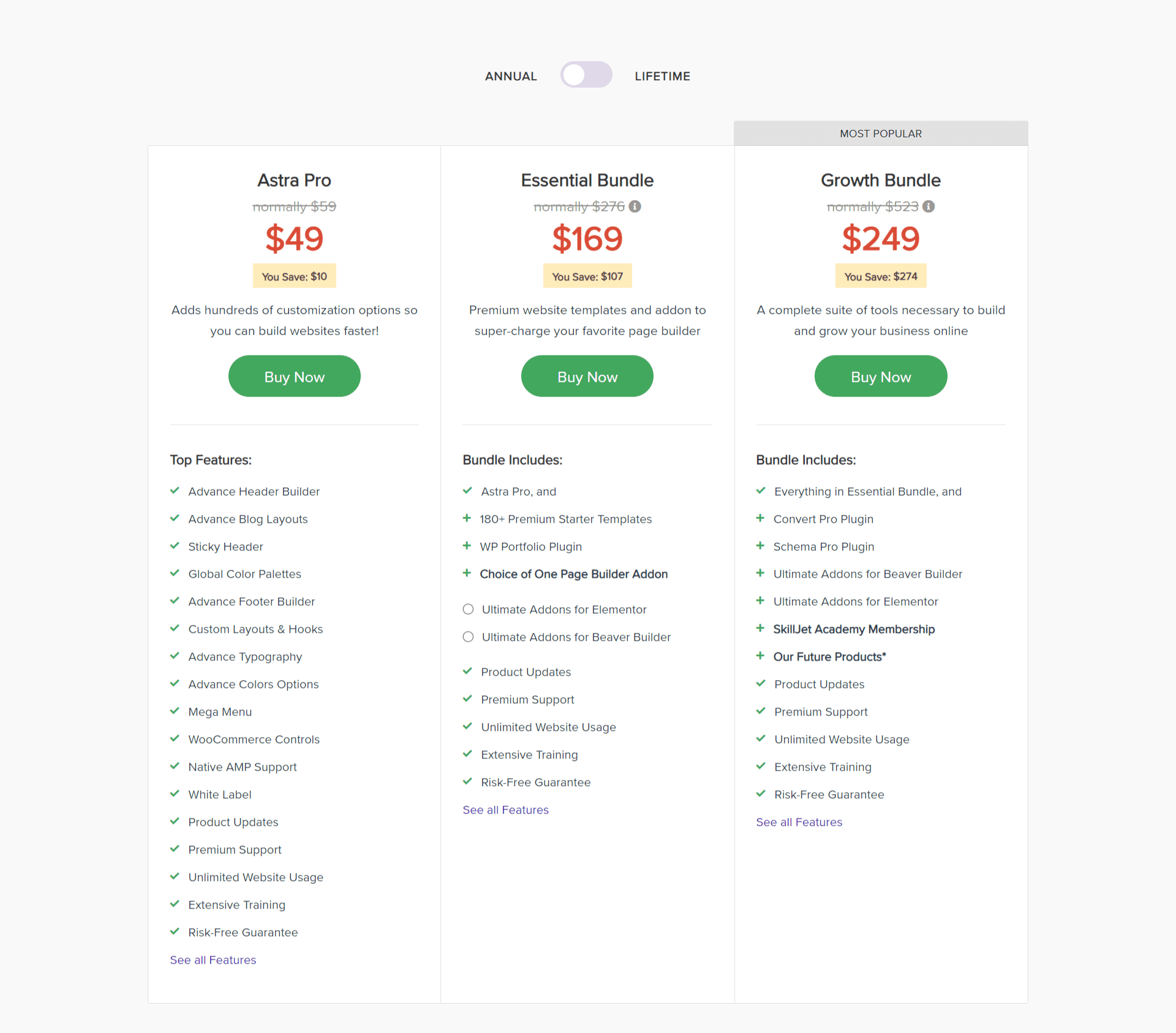
Astra 佈景主題永久免費,如果你想獲得更多調整外觀與功能的設定,可以購買 Astra Pro 外掛解鎖。目前官方提供三種方案,如下:


為了要安裝 Astra 佈景主題,你需要在 WordPress 網站管理後台執行以下步驟:
不論你是使用哪一種 WordPress 佈景主題,建議都要安裝並啟用子佈景主題。未來如果有在 functions.php 新增功能或在 style.css 新增樣式,更新之後才不會被覆蓋掉;如果佈景主題沒有提供子佈景主題檔案,你可以透過 Child Theme Configurator 這款外掛建立。
當你啟用 Astra 佈景主題後,相關的設定會出現在兩個地方,分別是 WordPress 網站管理後台左側的 Astra 選單下及網站前台的外觀自訂器上。


你可以根據實際需求或個人喜好設計網站的版面配置,使其成為你自己的佈景主題!

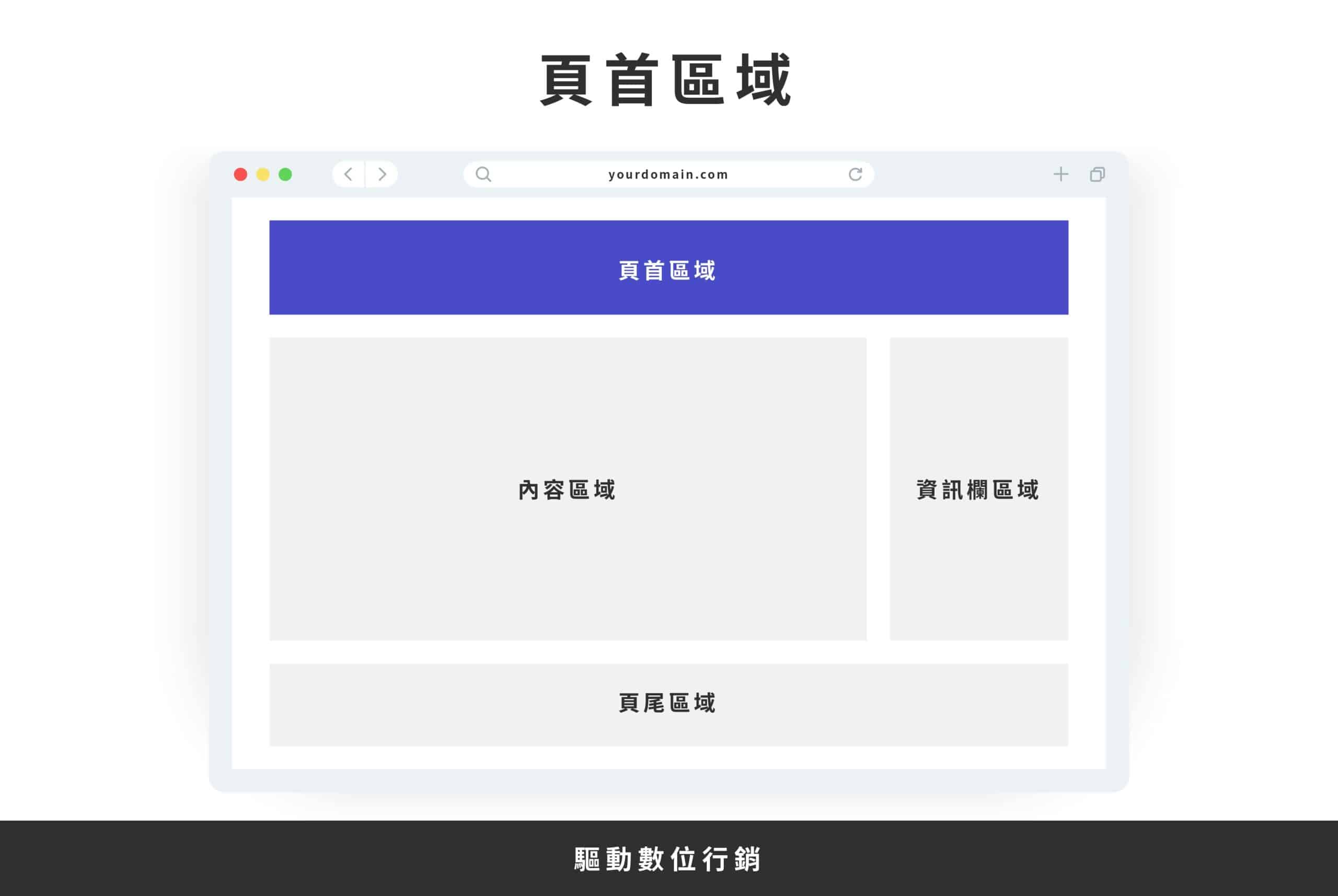
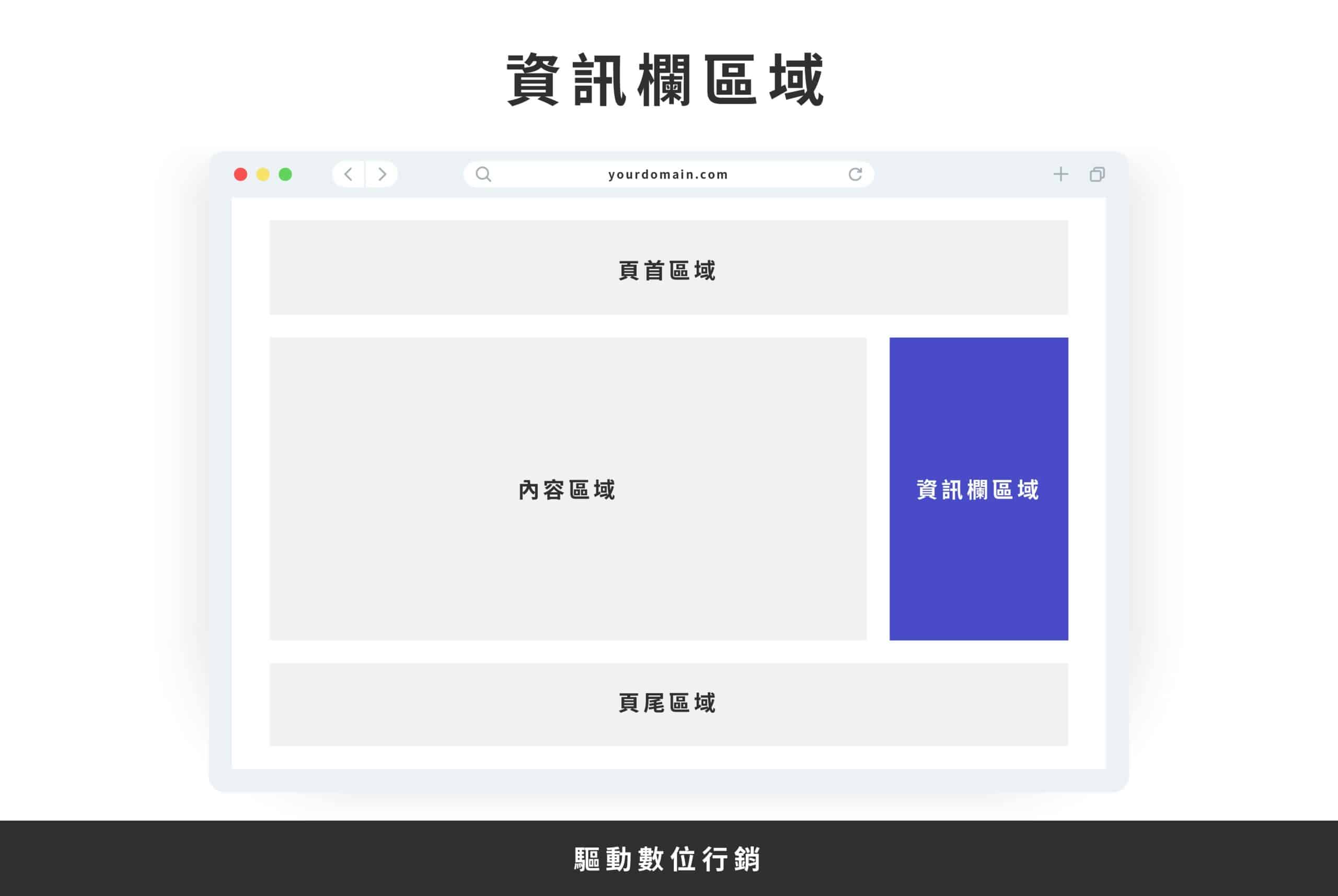
在開始說明如何調整外觀之前,你需要先了解一個網頁的架構,主要可以拆解成四個區域 (與 Astra 佈景主題在外觀自訂器的設定順序相同),如下:

頁首區域是訪客來到你網站第一眼掃描到的地方,是建立你與訪客的第一印象,最基本的元素有兩個:標誌與選單。
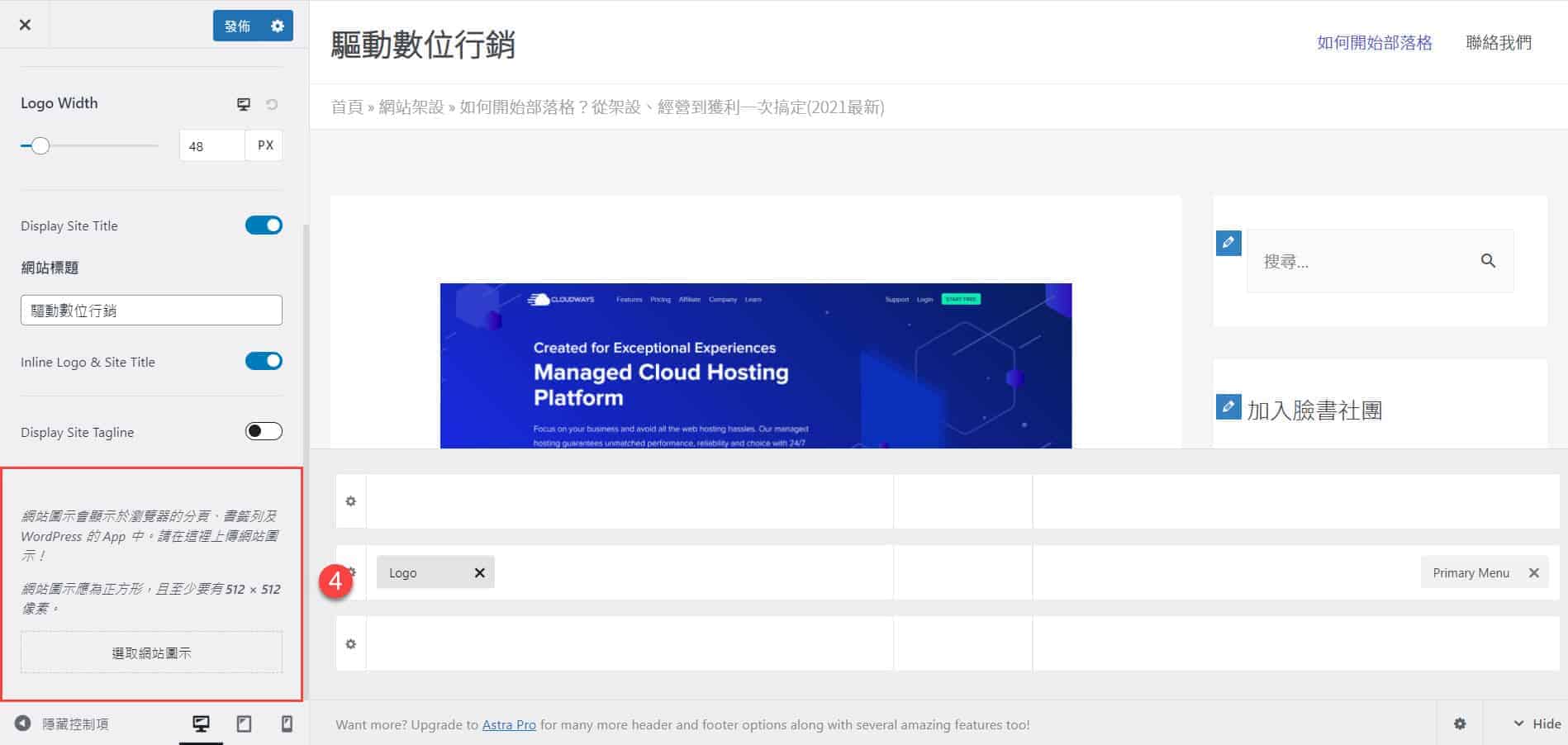
你可以使用 Astra 佈景主題內建的頁首編輯器新增這些元素 (建議),免費版就有這項功能,不需要購買 Astra Pro 擴充。
標誌:
※標誌的檔案的格式建議使用 SVG,好處是不會因為解析度的大小造成圖片失真以及檔案較小。需要特別注意的是,WordPress 由於安全性因素並不支援 SVG,需要另外安裝 Safe SVG 外掛才能解決此問題。
網站圖示:

※網站圖示的尺寸建議 512×512 像素,檔案格式為 PNG 檔。
如果初期預算有限,市面上其實有很多製作網站標誌與圖示的工具,DesignEvo、Canva、Logaster 都是可以考慮的選項。當然,你也可以請設計師替你規劃,如果有需要可以與我們聯絡。
上述所提到的頁首元素只是最基本的,視需求還可以新增按鈕、搜尋、社群圖示等等,更多的組合變化我會放在付費課程進行說明。

內容區域是一個網頁最重要的地方,訪客可以藉由這個區域知道該頁面主要表達的內容是什麼。
內容區域主要可以分成文章與頁面,兩者之間的區別可參考:
當然,現有的文章或頁面可能無法滿足你的需求,這時候就需要建立自訂內容類型。不過這是比較進階的操作技巧,我會放在付費課程中說明。
不論你是使用什麼編輯器,操作的邏輯都是採用「區塊堆疊 」的方式,由上到下一層一層地新增內容。
編輯器的架構是由區塊、欄位與元素所組成。每一個區塊可以新增不同數量的欄位,每一個欄位可以新增不同數量的元素。
編輯內容的方式我偏好文章使用區塊編輯器,頁面使用 Elementor 編輯器。方式沒有絕對,效能與便利間的取捨。
當然,網站可能還會有服務、作品集、常見問題等頁面,端看需求而定。如果你需要請人設計網頁,可以參考我們的驅動型套版網站設計服務。
Astra 佈景主題能讓你設計文章清單,如果你覺得不符合需求,那麼可以購買 Astra Pro 解鎖更多功能或參考以下文章。
登入 WordPress 管理後台後,前往 [設定]→[閱讀],在網站首頁顯示內容內點選靜態頁面並於靜態首頁選擇你想要的頁面。

登入 WordPress 管理後台後,前往 [一般]→[閱讀],在網站首頁顯示內容中選擇靜態頁面,然後指派特定頁面為文章頁面。


資訊欄區域通常會放置網站的一些額外資訊,像是熱門文章、廣告、社群追蹤等等。一般來說,會出現在單篇文章與文章彙整頁上。

頁尾區域主要用於承載因為空間有限而無法放置在頁首區域的元素,像是關於我 (們)、聯絡資訊、快速連結等等。
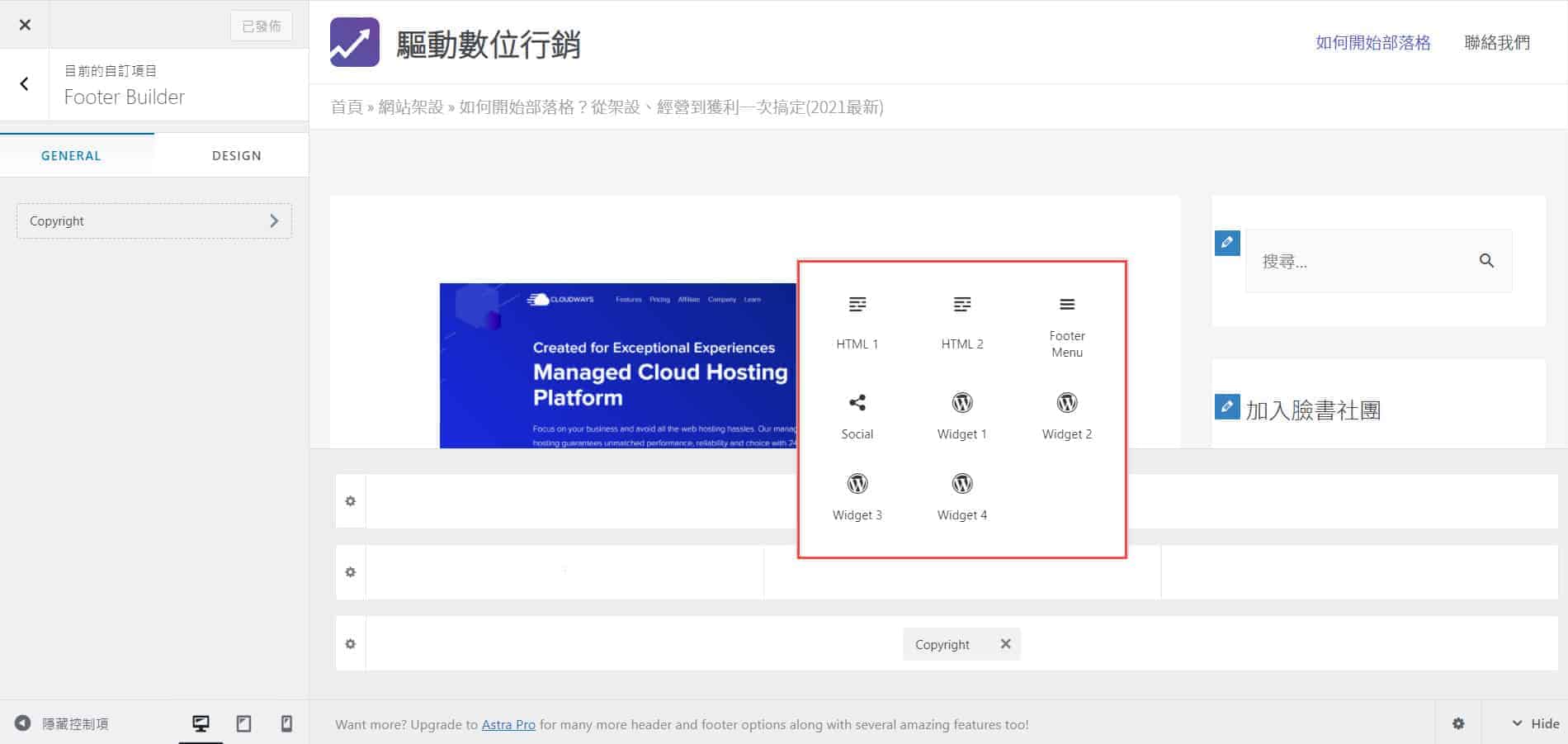
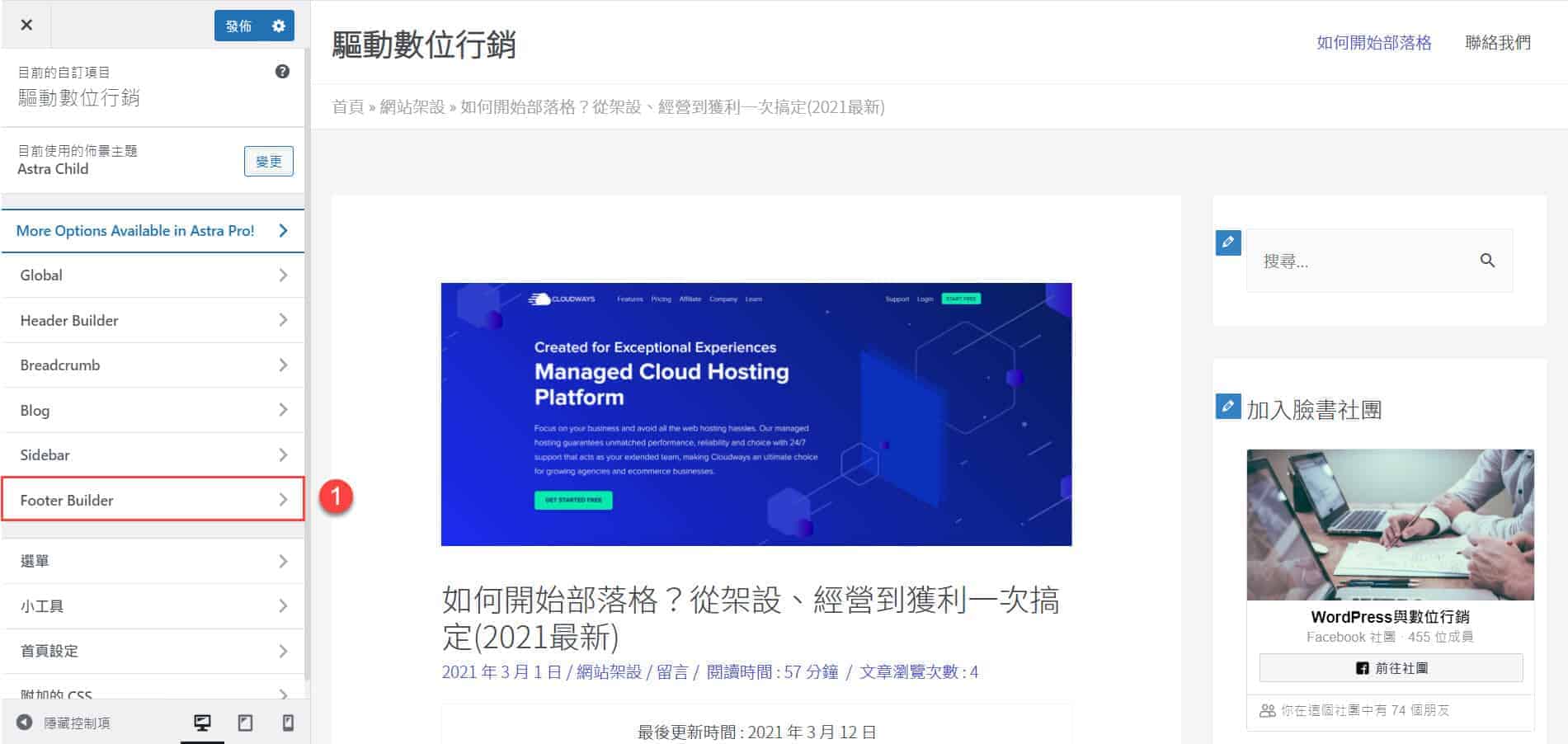
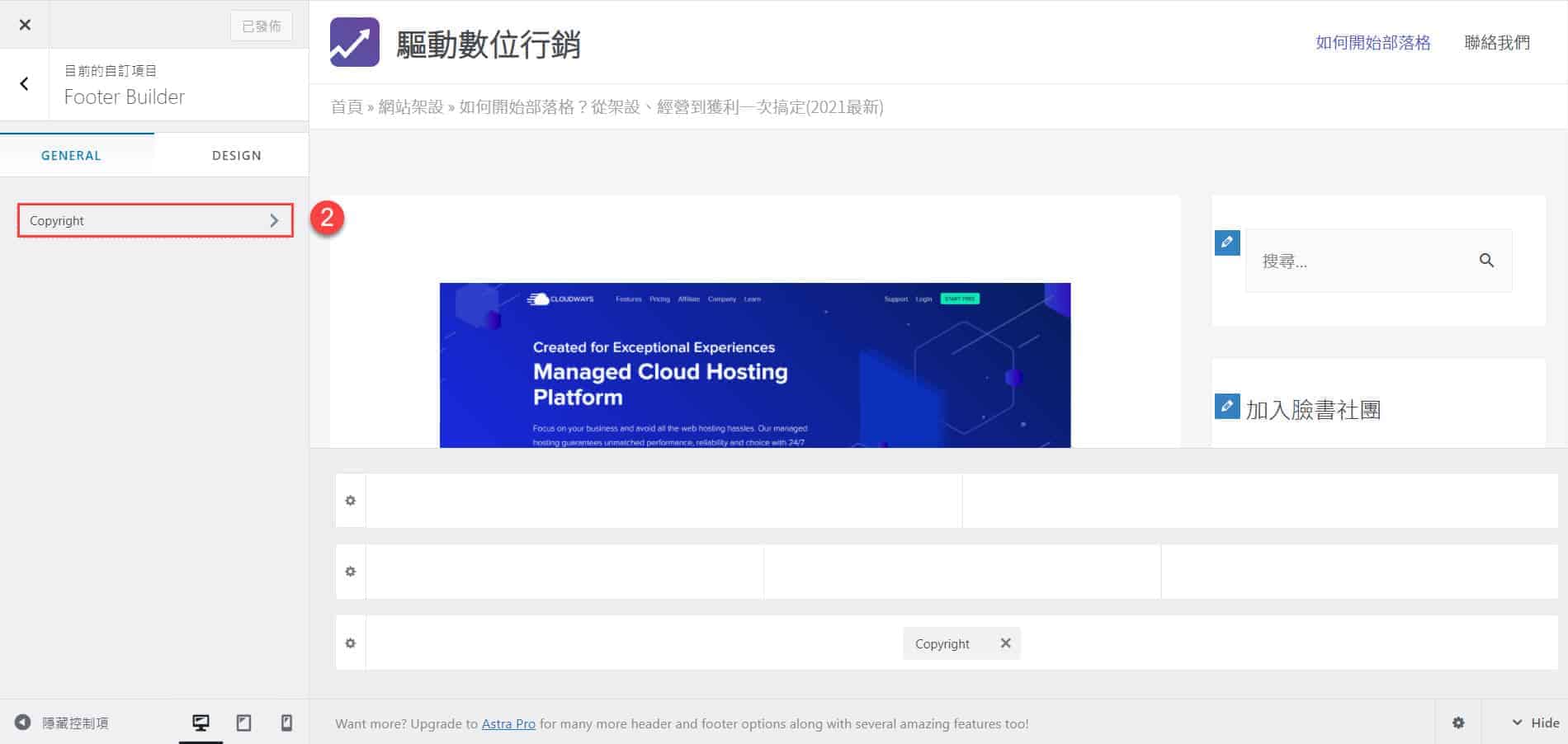
你可以使用 Astra 佈景主題內建的頁尾編輯器新增這些元素,免費版就有這項功能,不需要購買 Astra Pro 擴充。

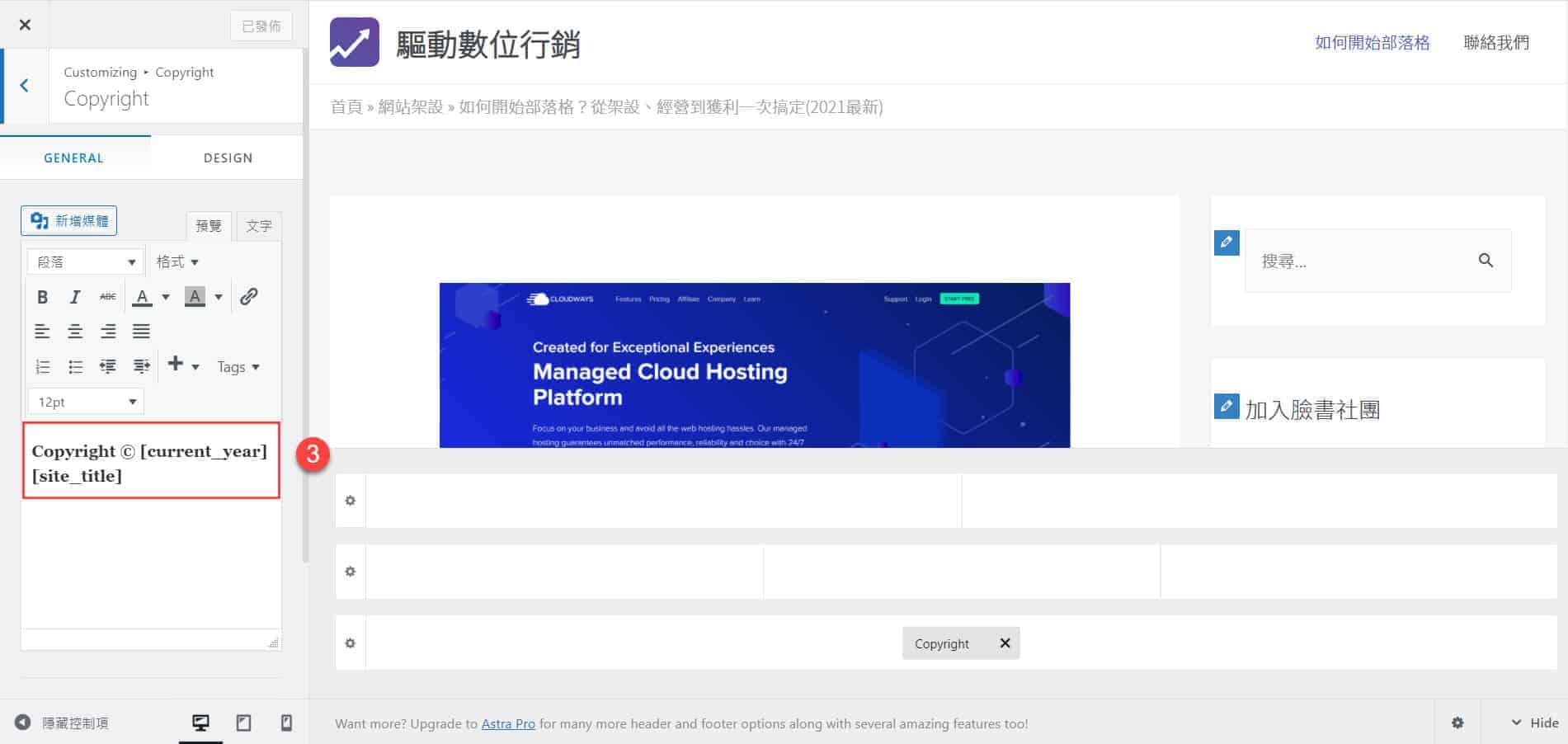
最簡單方式為直接輸入文字,不過每年都需要重新調整,非常沒有效率。比較聰明的做法是,利用 Astra 佈景主題內建的常數達成。



※ [current_year] 是目前年份,[site_title] 則是網站標題
返回頂端是 Astra 佈景主題免費的功能,用途是讓網站訪客快速回到網頁的頂端,無需向上捲動。做法如下:
雖說 Astra 佈景主題有提供付費版,不過免費版仍有許多常見的功能,像是相關文章、導覽標記、三欄式頁首/頁尾編輯器、返回頂端按鈕、行動裝置選單標籤等等。對於部落格類型的網站來說,還算夠用。
不足的部分可以透過 WordPress 外掛加強。更多關於 Astra 佈景主題的免費版與付費版間的差異,可以參考官方的比較表格,內有詳盡的說明。
以下整理許多與 Astra 佈景主題相關的外掛,你可以視實際需求決定要不要安裝,全部都是免費的,部分有提供更進階的付費方案。
列舉一些關於 Astra 佈景主題常見的問題。
是的,永久免費。
主流的編輯器都有支援 (Elementor、Beaver Builder 及內建的區塊編輯器)。
Astra Theme 是免費的佈景主題;Astra Pro 則是付費的外掛。你可以透過 Astra Pro 擴充 Astra Theme 的功能與設計選項。
免費版就有這項功能,不需要付費。
不論是部落格、形象型錄還是購物車網站都很適合,算是一款萬用的 WordPress 佈景主題。
毫無疑問 Astra Theme 絕對稱得上是最好的 WordPress 佈景主題,主要的理由是效能優異、上手容易及具有高度客製化等特性,不論你是初學者還是有經驗的專家,都很適合。如果你還沒有使用過 Astra,可以來嘗試一下。