驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
你想知道訪客是透過哪些關鍵字找到你的網站嗎?你想了解 Google 是如何查看與顯示你的網頁嗎?網站發生問題時,你想尋找錯誤原因以及解決方案,並在修正問題後回報 Google 嗎?
這篇文章主要是針對「第一次使用」或者「不知道從哪裡開始使用」Google Search Console 的初學者,透過 Google Search Console 的協助,可以讓你的網站更容易被潛在客戶找到,帶來更多成交的機會!

Google Search Console 簡稱 GSC,是一款由 Google 開發的 SEO 工具,相當於網站在搜尋引擎的後台,能協助站長了解索引狀況、關鍵字成效、網頁體驗等數據,以便調整網站進而在搜尋結果中表現得更好。
如果你想要讓網站獲得更多的流量、更高的點閱率 (CTR)、更好的 SEO 排名,那麼 Google Search Console 絕對是你不能錯過的一款 SEO 工具。不僅完全免費,也能取得來自官方的第一手數據!
如果你覺得 Google Search Console 太複雜,可以先從 Search Console Insights 查看基本數據。
即便沒有使用 Google Search Console,你的網站也可能會出現在 SERP 上。但是你可以透過它所提供的數據調整網站,藉此改善 SEO 排名。
在開始使用 Google Search Console 前,你需要先安裝才能進行後續的分析與操作,只要 3 個步驟即可完成。
首先你需要有一個 Google 帳戶,因為 Search Console 是 Google 旗下的一個服務。如果你還沒有 Google 帳戶,那就先去註冊一個,過程不再贅述。
接著,要取得 Search Console 的驗證碼,登入你的 Google 帳戶後,來到 Search Console 的首頁並點選「立即開始」。

然後會出現「網域資源」與「網址資源」兩種類型。本次教學會以「網域資源」示範。

「網址資源」為所有子網域 (m.、www. 等等) 與通訊協定 (https、http) 的排列組合;「網域資源」則是你在網域註冊商購買的網域。
以網址資源來說,至少會有 4 種版本:
不同的網址對於 Search Console 來說就是不同的網站。至於選擇哪一種資源會比較好?建議都新增上去。兩者間的比較如下:
| 網域資源 | 網址資源 | |
|---|---|---|
| 完整性 | ❌ (無法使用舊版工具與報表) | ✔️ |
| 數據集中 | ✔️ | ❌ |
| 驗證方式 | 必須透過 DNS 驗證 | 支援多種驗證方式 |
當你輸入網域並按下「繼續」按鈕後,請在操作說明旁邊確認網域目前託管的地方是否正確,確認無誤後按下「開始驗證」按鈕。

你需要從 Google 授權 DNS 紀錄,按下「授權」按鈕即可。

最後,再回到剛剛沒有關閉的驗證畫面,如果你看到「已驗證擁有權」就代表驗證成功囉!

Google Search Console 的設定很多,以下僅列舉我認為重要或常見的功能。

| Google Search Console 功能 | 說明 |
|---|---|
| 網址審查 | 提交「個別」網址的地方。 |
| 成效 | 檢視網站的搜尋成效,包含: 1. 總點擊次數。 2. 總曝次光數。 3. 平均點閱率。 4. 平均排名。 |
| 產生索引 | 1. 查看各種內容的索引狀況。 2. 提交 Sitemap。 |
| 體驗 | 1. 網頁是否適合在行動裝置上瀏覽。 2. 有沒有透過 HTTPS 連線。 |
| 強化項目 | 如果你的網站有新增結構化資料 (例如:導覽標記),就會顯示在強化項目報表上,但只會顯示「部分」結構化資料。 |
| 連結 | 檢視網站的內部連結與反向連結。 |
| 設定 | 1. 新增使用者。 2. 檢視 robots.txt。 3. 檢索統計資料。 |
了解 Google Search Console 的重要功能後,接下來要教你如何使用 GSC。
除了透過 XML Sitemap 通知搜尋引擎對你的網站進行索引外,也可以使用「網址審查」功能檢查每一個網頁索引的狀況,以判斷是否需要重新建立索引。
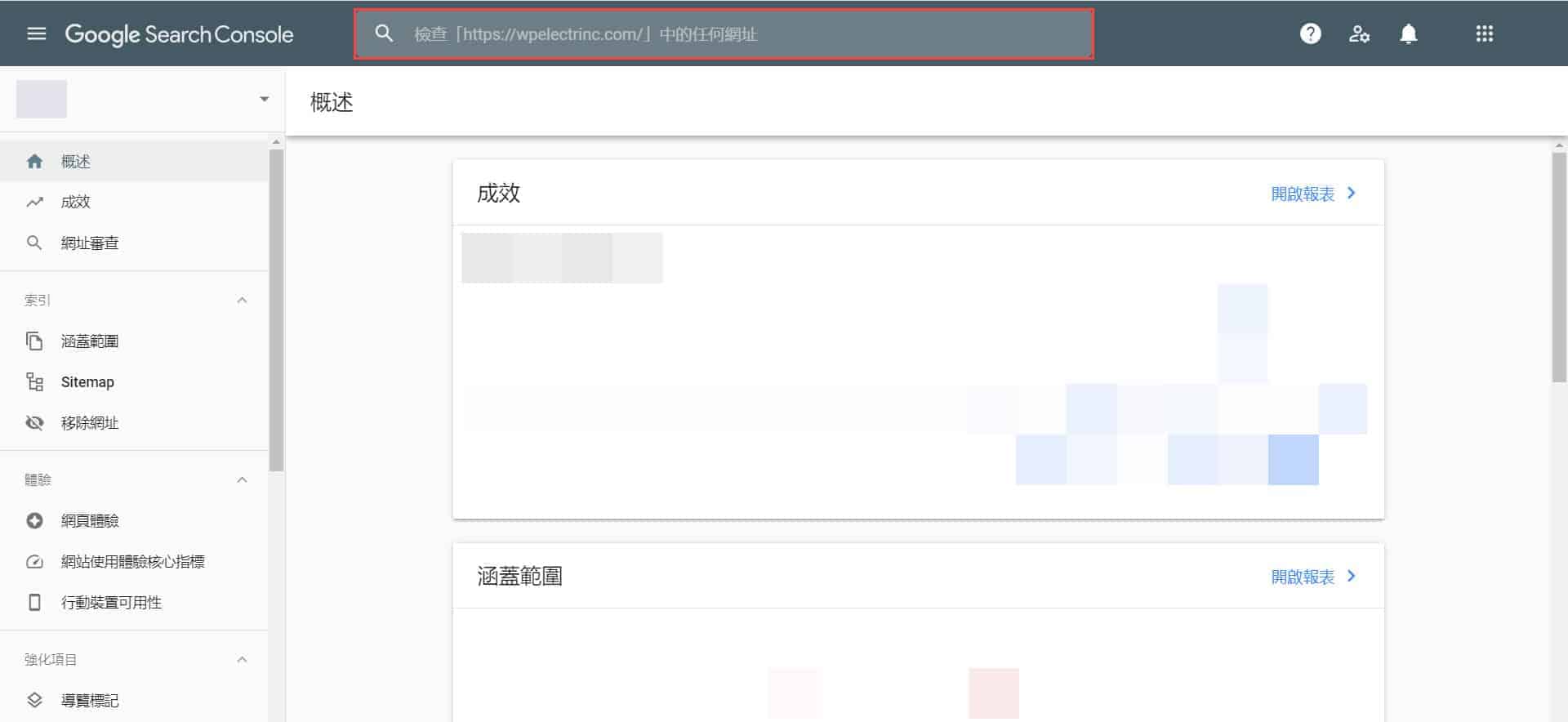
在搜尋框輸入想要檢查的網址,然後按下 Enter 鍵。

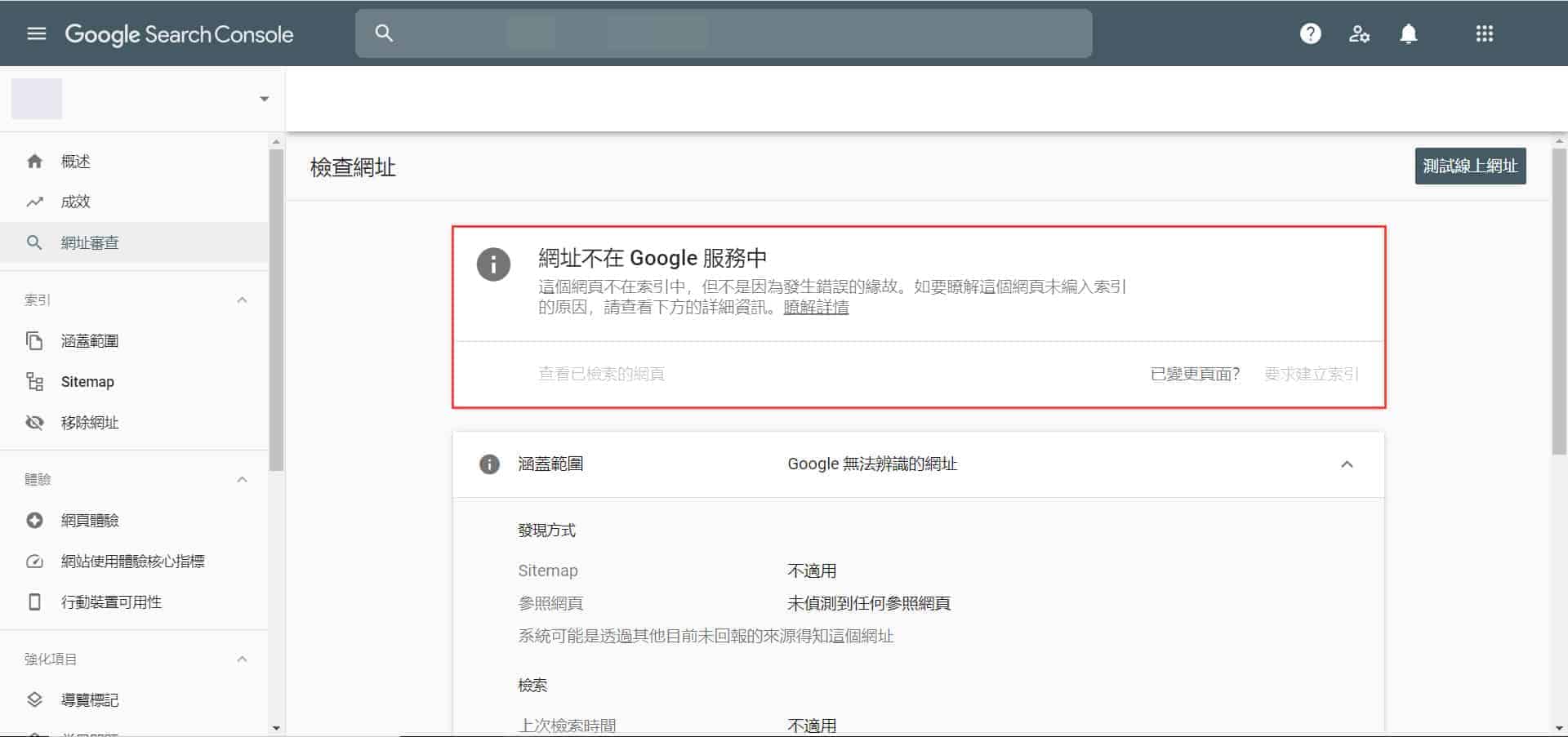
如果你看到「網址不在 Google 服務中」表示 Google 尚未將其編入索引,你可以查看原因並在修正問題後,重新要求建立索引。

如果你發現網頁沒有收錄至索引,常見的錯誤原因及解決方法如下:
| 錯誤原因 | 解決方法 |
|---|---|
| 這是重複網頁 | 1. 什麼是重複內容?會降低 SEO 排名嗎?7 種發生原因與 4 種解決方法 2. 什麼是標準網址?解決重複內容的方法之一 |
| 找不到 (404) | 什麼是 404 錯誤?指引使用者方向的明燈! |
| 遭到「noindex」標記排除 | noindex 是什麼?與 nofollow 的區別在哪? |
| 頁面會重新導向 | 什麼是 301 重新導向?與 302 的區別在哪?(轉址教學) |
| 遭到 robots.txt 封鎖 | 什麼是 robots.txt?從概念、用途到撰寫規則一次掌握! |
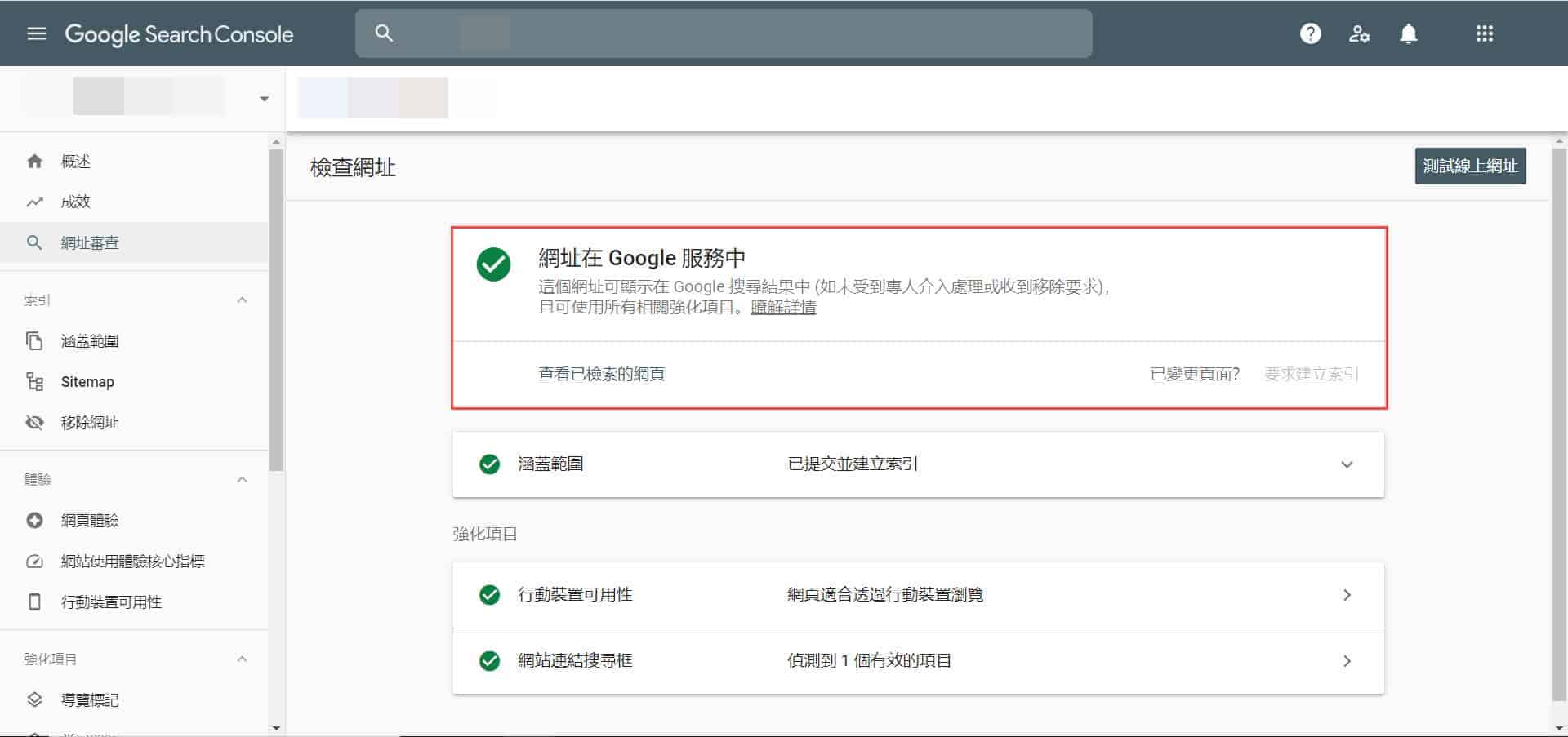
如果你看到「網址在 Google 服務中」代表 Google 已經對此網頁建立索引,在這種情況下,你不需要做任何動作。

當你重新要求進行索引後,顯示「已要求建立索引」代表 Google 已經將你的網址加入優先檢索的名單內。

知道使用者使用何種關鍵字找到你的網站能檢視內容是否需要調整的。
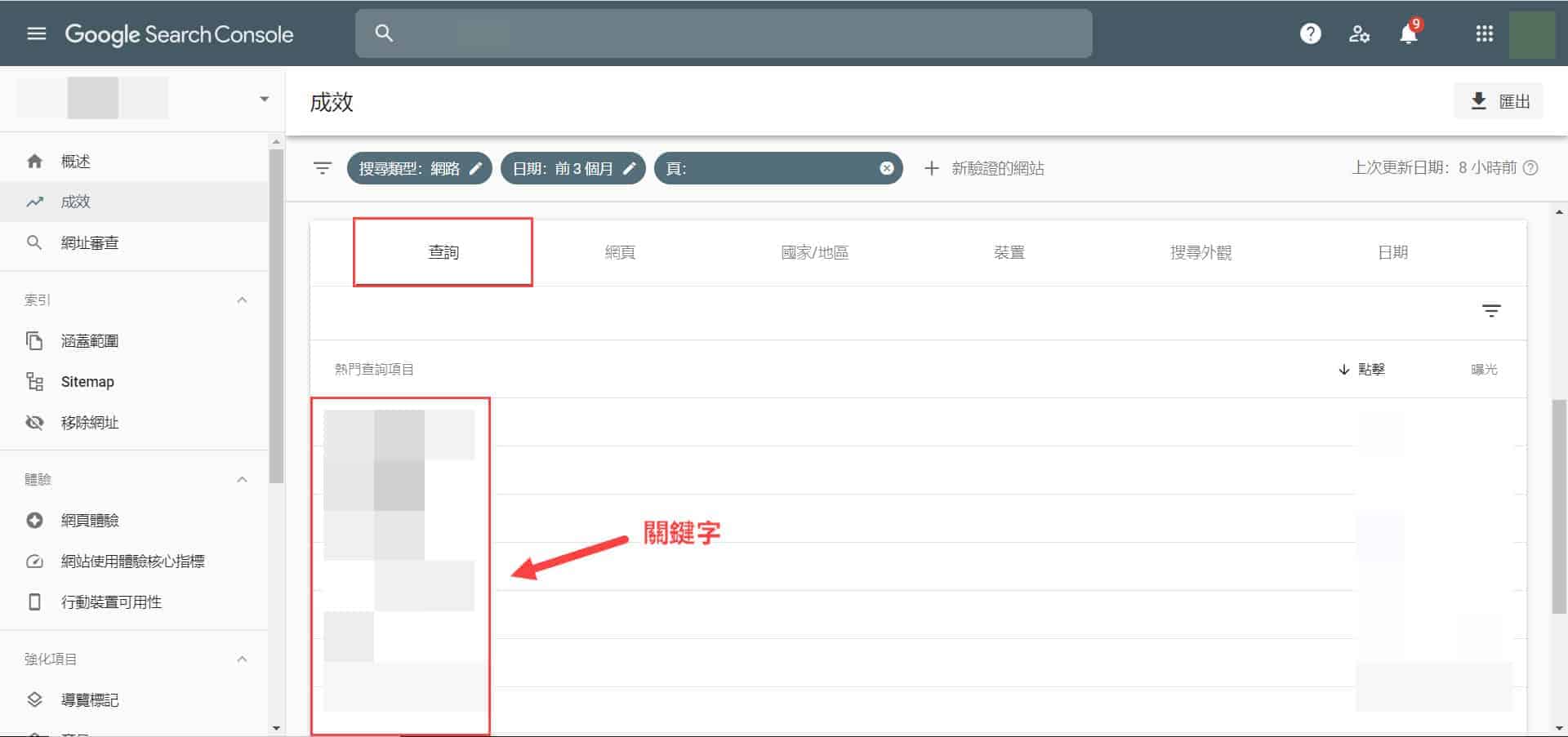
前往 [成效]→[網頁],接著選擇你想要查看的網頁。

然後再點選「查詢」即可知道訪客是透過什麼關鍵字找到你的網頁。

你可以使用 Google Search Console 定期監控網站的 SEO 排名,以了解每篇內容的成效。
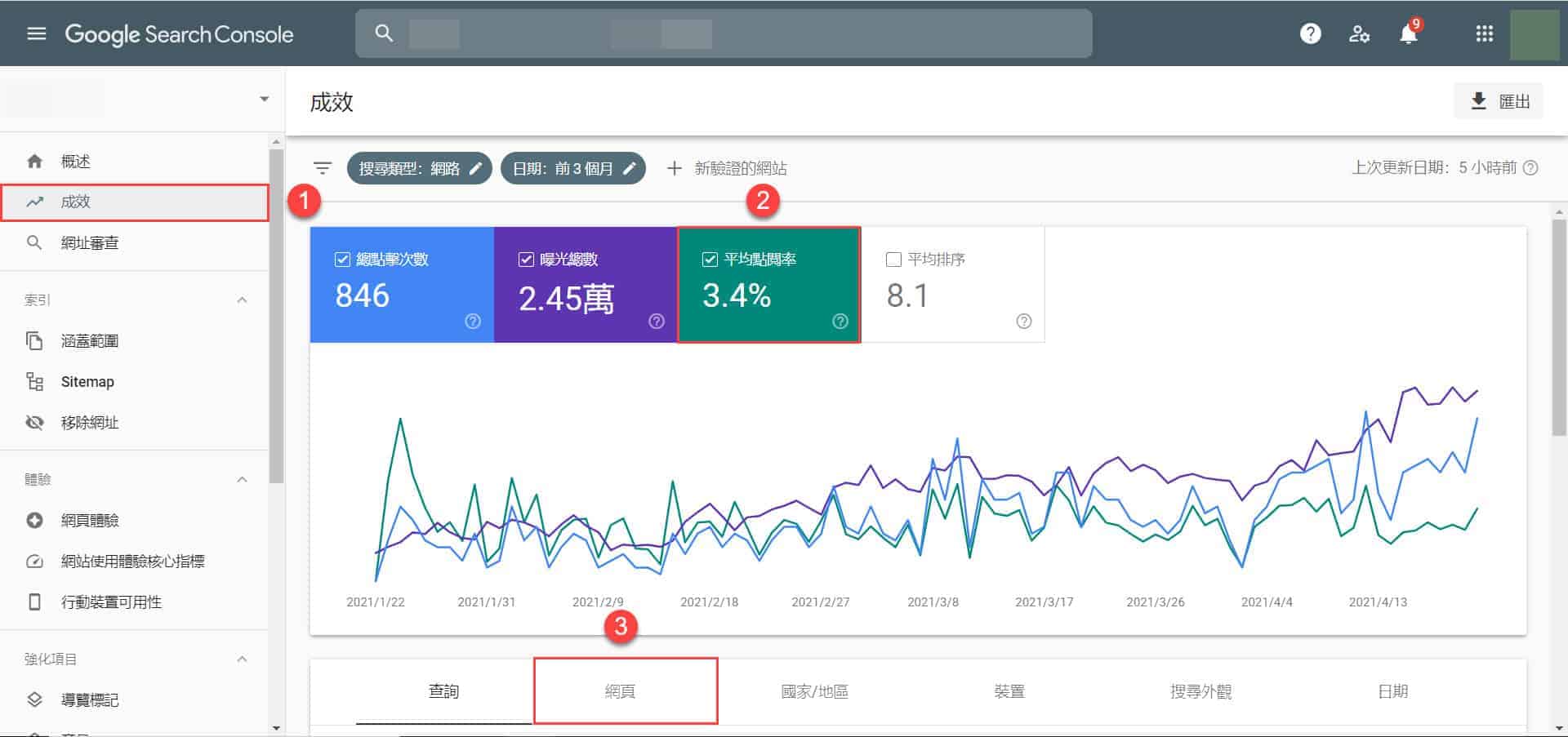
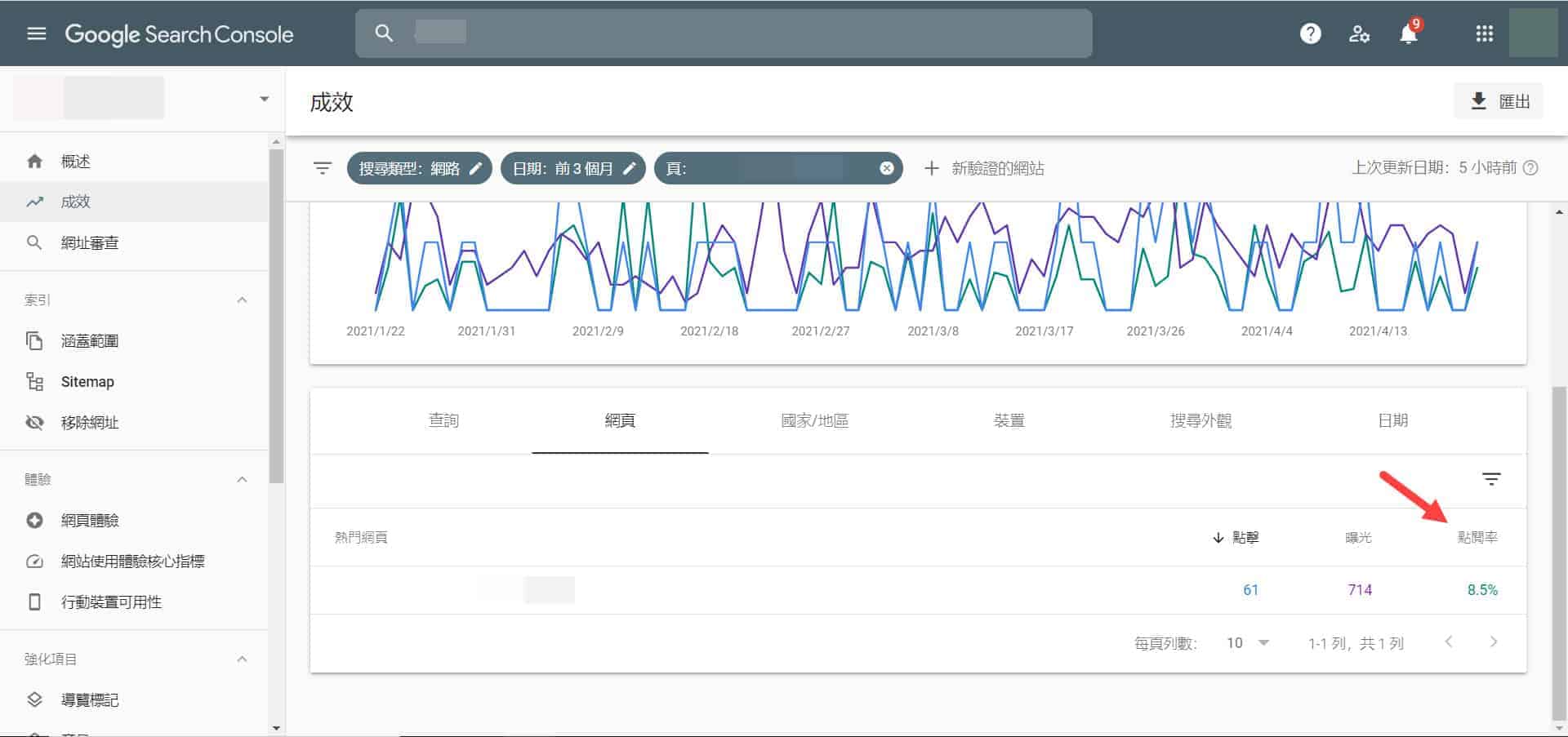
你可以透過平均點閱率了解文章是否有改善的空間,像是「標題標記」與「中繼說明」是否可以再寫得更吸引人一點。
點選「成效」後勾選「平均點閱率」接著再點選「網頁」。

選擇想要查看的網址即可看到該頁面的平均點閱率。

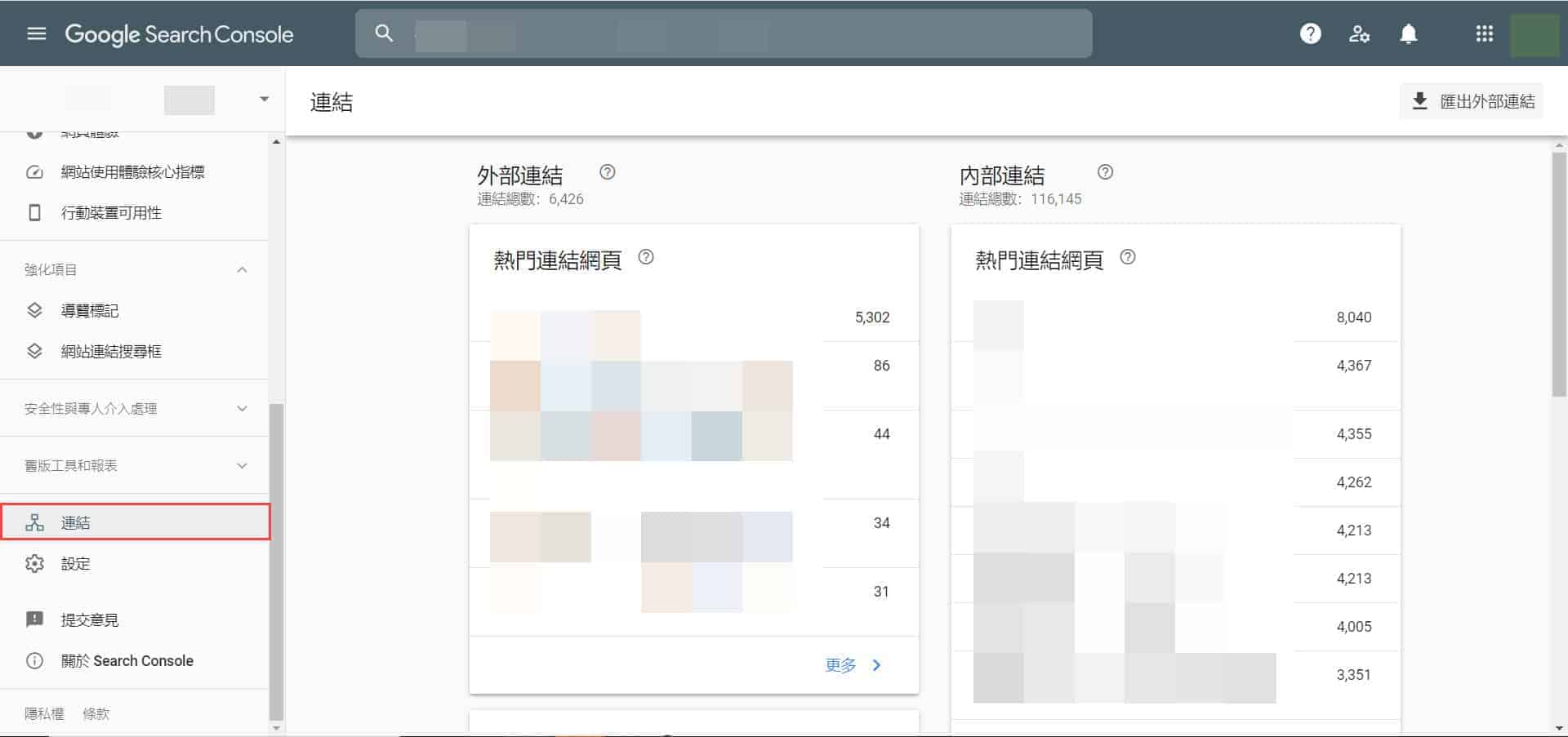
你可以在 Search Console 連結報表查看內部連結與外部連結 (反向連結) 的數量與連結網頁。

透過連結報表你可以執行以下操作:
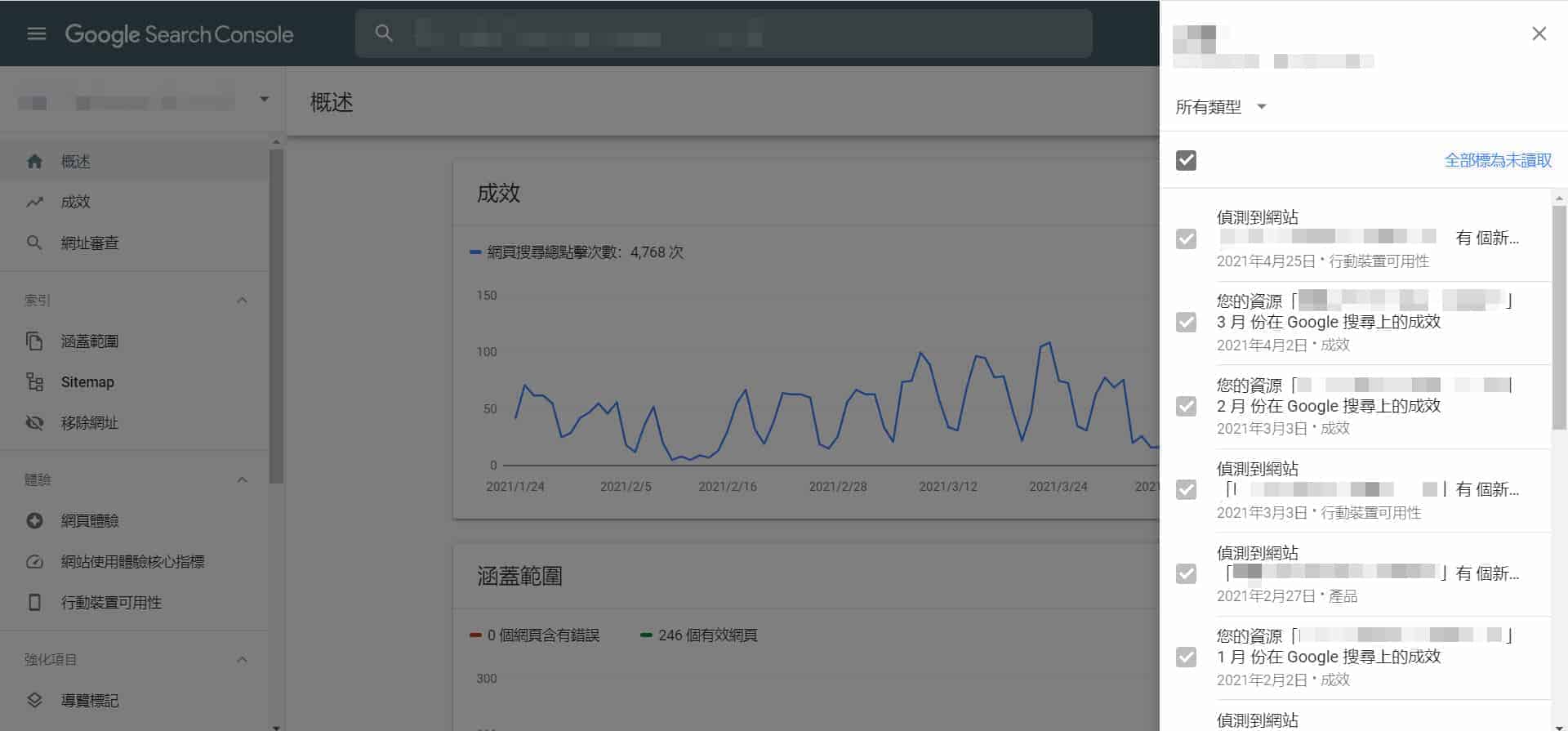
你可以點選 Google Search Console 右上方的「鈴鐺」圖示以查看錯誤訊息或搜尋成效通知,以便了解網站的狀況,並在制定對應的策略使 SEO 排名越來越好。

出現在 Google Search Console 上的「錯誤」不一定都要處理,有些你可以視為「通知」。
列舉一些 Google Search Console 常見問題。
不需要,Google Search Console 是 Google 提供的免費服務。
本篇文章所介紹的方法為 DNS 驗證,但你也可以透過 HTML 標記、HTML 檔案、Google Analytics、GTM 等方式驗證網站擁有權。
只要你有經營網站並且希望在 Google 搜尋引擎獲得更好的排名都很適合,不限產業。
平均點閱率=總點擊次數/曝光總數,此指標可以用來衡量網站的成效。
不是,會有延遲的現象。
不會,Search Console 數據只保留 16 個月。
可以,前往 [設定]→[使用者和權限]→[新增使用者],輸入電子郵件地址後再選擇權限 (完整或限制) 即可。
你可以查看官方文件以便知道 GSC 報告目前支援的複合式搜尋結果類型有哪些。
如果你想要在 Google 搜尋引擎頁上名列前茅,那麼你一定要使用 Google Search Console,畢竟那是官方推出的 SEO 工具。透過 Search Console 所提供的數據調整網站以提升 SEO 排名,進而獲得更多的流量!
你需要請專人為你解讀 Google Search Console 數據、修復錯誤及找出可改進的地方嗎?如有需要歡迎與我們洽詢。
文章瀏覽次數:540
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
