驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
麵包屑這個術語源自於童話故事糖果屋,漢賽爾與葛麗特在前往森林的路上放了許多麵包屑,即使迷路了也能順著麵包屑找到回家的方向。
網頁上的導覽標記 (麵包屑) 也有類似的概念。透過導覽標記 (麵包屑) 的協助,訪客可以知道目前所在的位置並順著路徑回到上一層頁面。
看完本篇文章你會了解什麼是導覽標記、使用導覽標記的好處有哪些以及如何在 WordPress 網站新增導覽標記。
導覽標記是由一小段「可點擊」的文字所組成的路徑,通常位於網頁上方,用於呈現特定頁面在網站階層中的位置,可以避免使用者迷路。

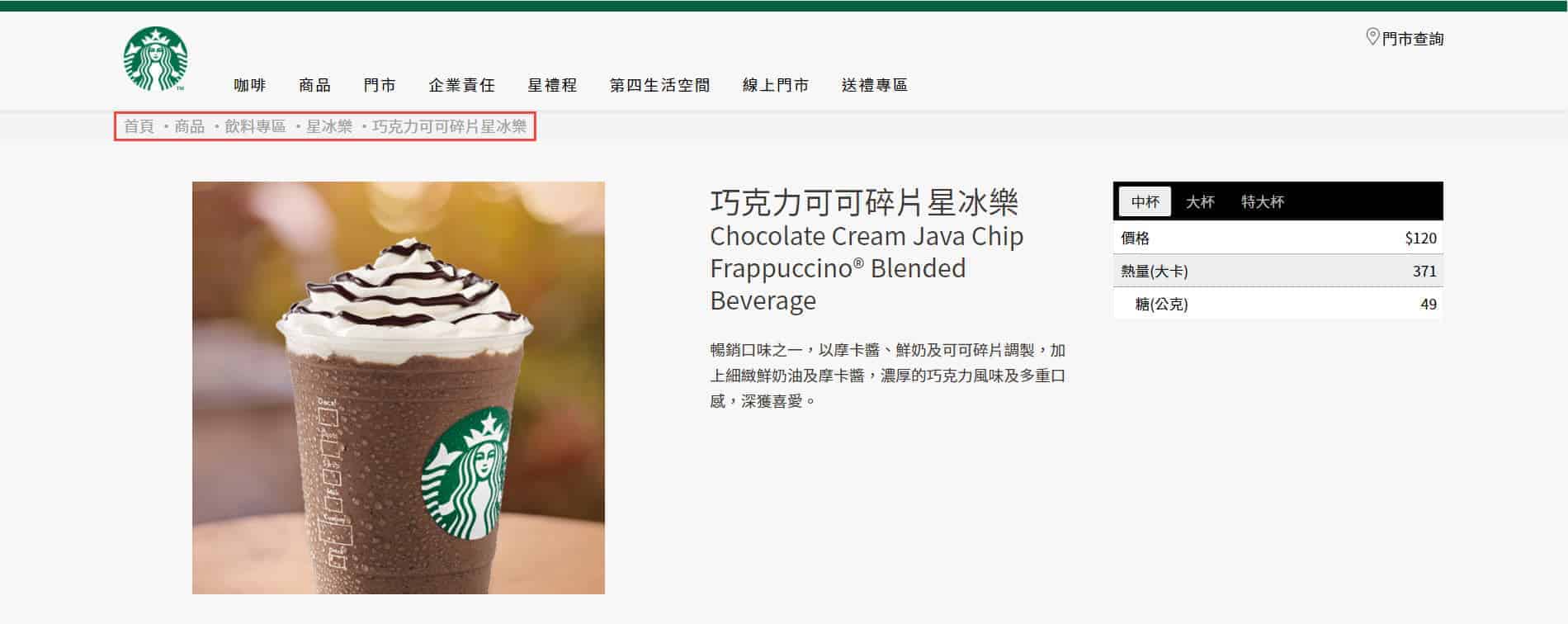
舉例來說,當你在星巴克的官網上瀏覽「巧克力可可碎片星冰樂」商品時,頁面左上方顯示的路徑為:[首頁]→[商品]→[飲料專區]→[星冰樂]→[摩卡可可碎片星冰樂]。
藉由上面的路徑你可以知道目前所在的位置 (頁面) 是「巧克力可可碎片星冰樂」,然後可以回到「星冰樂」這個上層商品分類頁面或是直接返回「首頁」。
雖然導覽標記在網頁上所占的空間不多,但是對於使用者體驗與 SEO 卻有著重要的影響。使用導覽標記的好處如下:
沒有人喜歡迷路,當使用者找不到所需的資料時,如果網頁又沒有明確的指引,最終的結果就是離開。
導覽標記提供另一種瀏覽網站的方法,幫助使用者以更有效率的方式探索網站。再也不用點擊「上一步」按鈕或是關閉網頁。
除了透過提交 Sitemap 讓 Google 了解網站整體的架構外,你也可以在網站上新增導覽標記,以便爬蟲透過連結清楚網站的結構。
另外,導覽標記不僅只是一串可點選的文字,新增結構化資料可以讓你的網頁在搜尋結果頁面表現得更突出!
了解導覽標記的好處後,接下來就要在你的 WordPres 網站上新增它,做法主要有 2 種,如下:
大部分的 WordPress 佈景主題都有內建導覽標記的功能,如果你對於選擇佈景主題沒有頭緒,推薦你使用 Astra,理由如下:
在 Astra 佈景主題新增導覽標記的步驟如下:
前往 [外觀]→[自訂]→[導覽標記]。
你可以決定導覽標記出現在頁首的位置、分隔圖示、對齊方式及顯示於哪些頁面。
設計的部份你可以調整字型、色彩與間距。
Astra 佈景主題的導覽標記位置只有頁首內、頁首後與標題前。如果你想要自選位置,可以透過 Astra Pro 提供的短代碼實現。
[astra_breadcrumb]使用到短代碼的方式來新增導覽標記是為了符合排版上的需求,因為佈景主題所提供的位置通常都是固定的。
主流的 SEO 外掛像是 Yoast、RankMath、All in One SEO 都已內建導覽標記的功能。
不論你是使用哪一款 SEO 外掛,基本上有 3 種方法可以在你的 WordPress 網站上新增導覽標記,如下:
導覽標記不僅搜尋引擎喜歡,同時也包含前來你網站的訪客。除了能夠讓搜尋引擎更容易爬取網站的內容之外,也能提升使用者體驗與降低跳出率。
如果你的 WordPress 網站還沒有開始使用導覽標記,建議將導覽標記新增到你的 WordPress 網站上,雖然看似渺小但卻扮演著舉足輕重的角色!
文章瀏覽次數:98
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
