驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
「我的帳號」頁面是 WooCommerce 購物網站的基本頁面之一,只需新增「短代碼」即可建置完成。但是如果你想要進一步設計「我的帳號」頁面,就必須另外尋找解決方案,本篇文章將提供數種做法供你參考。
在開始說明如何自訂 WooCommerce 我的帳號頁面前,你需要先租用網域及主機,並安裝佈景主題及 WooCommerce 外掛。
| 網域 | 主機 | 佈景主題 | 購物功能 | |
|---|---|---|---|---|
| 推薦服務/工具 | Cloudflare | Kinsta | Blocksy | WooCommerce |
我的帳號頁面 = 開場區塊 + 我的帳號分頁

某些佈景主題已內建 WooCommerce 我的帳號頁面的設定。以 Blocksy 佈景主題為例,有 3 個設定選項,如下:
如果你覺得佈景主題提供的設定太少,可以使用 Customize My Account for WooCommerce 這款付費外掛自訂我的帳號頁面,包含新增分頁、調整分頁順序、重新命名分頁、移除分頁。
大改「我的帳戶」頁面僅需 3 個步驟即可實現,如下:
你可以使用「圖示方框」之類的區塊製作新的導覽分頁。每個分頁的組成要素包含圖示、名稱及連結。我的帳號預設的分頁連結結構如下:
記得將 example.com 更換成你的網域名稱!
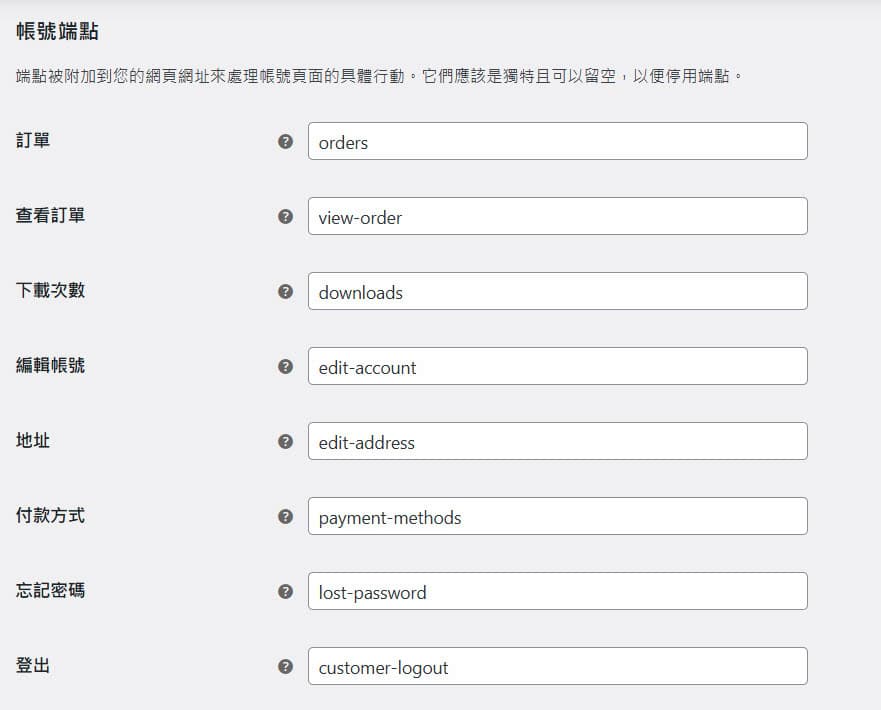
如果你想更改 WooCommerce 我的帳號的分頁連結,可以前往 [WooCommerce]→[設定]→[進階],然後在「帳號端點」調整。


你需要設定「欄位」的顯示條件,僅讓已登入的使用者看到自訂導覽分頁。
你可以使用下方 CSS 隱藏 WooCommerce 我的帳號分頁,但會保留 Blocksy 提供的使用者頭像區域。
.woocommerce-MyAccount-navigation {
display:none;
}如果你不想要保留 Blocksy 提供的使用者頭像區域,可以新增下方 CSS。
.ct-acount-nav {
display:none;
}
.ct-woo-account .woocommerce-MyAccount-content {
width: 100%;
}我個人選擇全部隱藏,最終所呈現的畫面如下方截圖。

如果你想請專人設計你的 WooCommerce 我的帳號頁面,歡迎找我們服務。報價 2,800 元/年,含外掛授權費及技術支援,三個工作天內可完成。
文章瀏覽次數:230
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
