驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

選單是網頁最重要的元素之一,通常會出現在頁首區域,能幫助使用者大致了解網站主要內容,同時也包含搜尋引擎。本篇文章會說明如何新增選單,然後介紹幾種常見的選單類型以及注意事項。

以圖片的方式來說明可能會更直觀一些,以我的網站為例,你可以看到上方用紅色框選出來的區域就是 WordPress 選單,這種類型是最常見的。
新增選單的方法很簡單,只需 3 個步驟即可達成,如下:
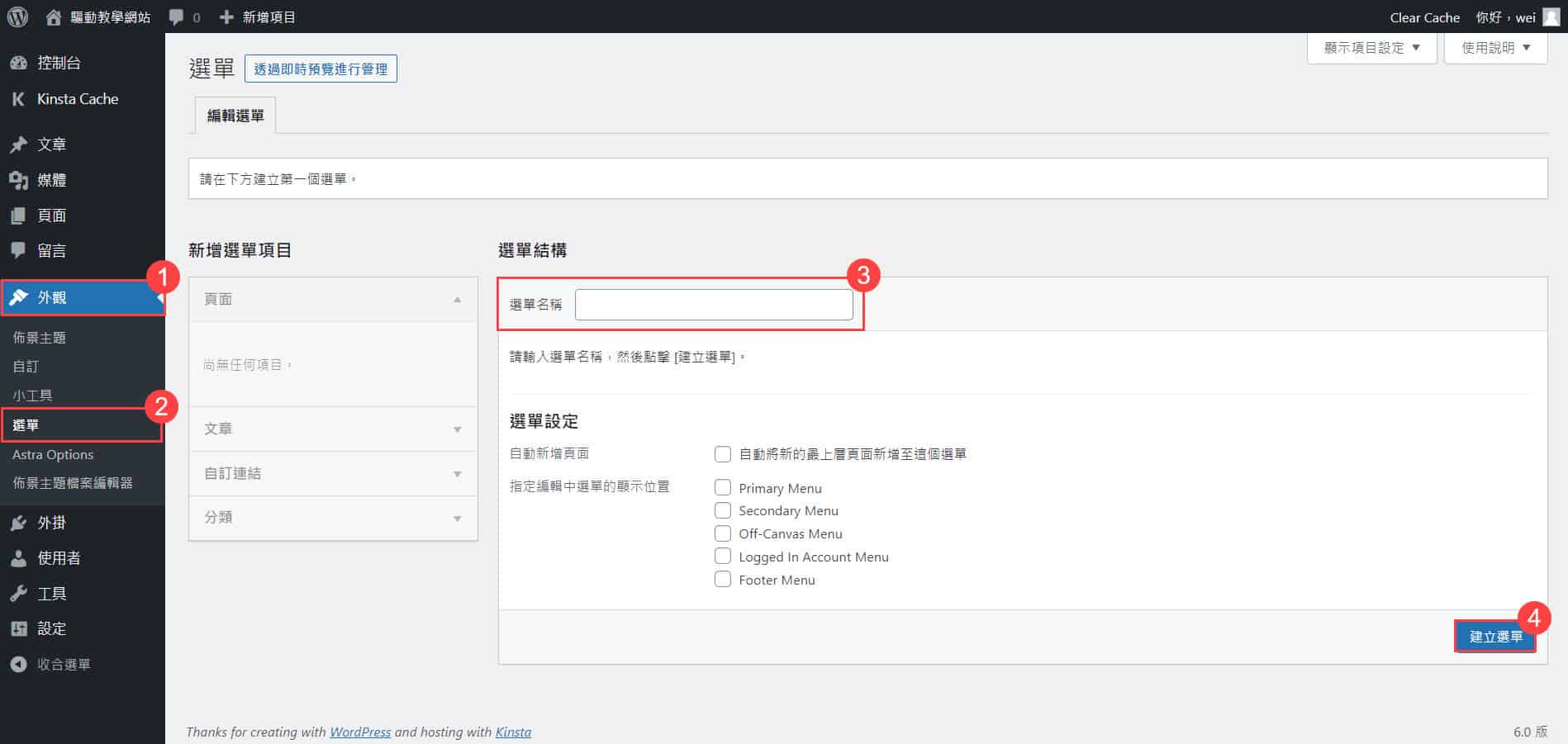
首先,前往 [外觀]→[選單] 然後命名選單的名稱,接著再點選 [建立選單] 按鈕。

選單名稱僅讓你在網站後台辨識用,不會顯示在網站前端,所以不用擔心使用者會看到。
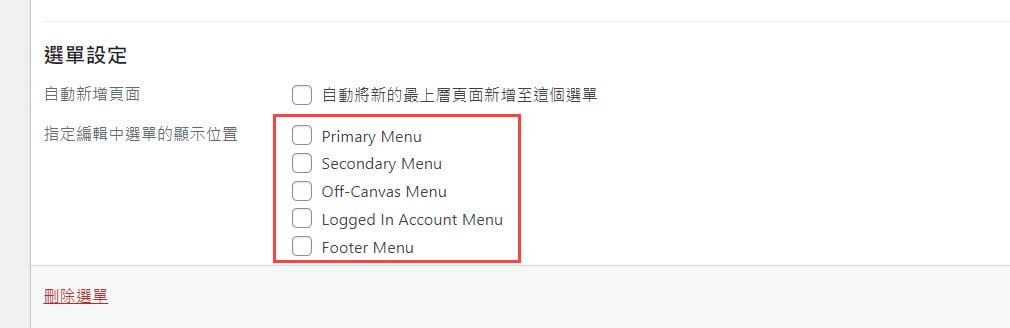
最後,你可以指定選單要出現在哪裡。以 Astra 佈景主題為例,內建 5 種位置可供選擇,選好你要顯示的位置後再點選 [儲存選單] 即可。

選單的顯示位置不一定要勾選,取決於你是透過何種方式將選單呈現在網站上面。
選單會因為出現的場合或外觀不同而有不一樣的名稱。除了一般最常見的選單以外,還包含 Off Canvas 選單、全螢幕選單、複合式選單、行動裝置選單及圖文選單等等。
至於這些選單要如何製作,我會放在付費課程中做進一步的說明,有興趣的朋友可以參考一下,以下是對應的單元。
| 選單類型 | 付費課程單元 | 範例 |
| 一頁式選單 | 一頁式選單 | 保險經紀人業務員謝芊苹 |
| Off Canvas 選單 | Off Canvas 選單 | 驅動數位行銷 |
| 全螢幕選單 | 全螢幕選單 | 勞力士 |
| 複合式選單 | 複合式選單 | Gandi |
| 圖文選單 | 如何設定資訊欄? | Xserver |
| 行動裝置選單 | 如何設定頁尾? | Think with Google |
當你熟悉選單的各項操作與類型後,有一些技巧可以學習,整理如下:
列舉一些關於 WordPress 選單的常見問題。

在 WordPress 後台選單編輯頁面中的右上角找到 [顯示項目設定],勾選連結目標開啟方式後,你就能指定哪一個選單項目要開新分頁。
你可以透過 WP Menu Icons 這款免費外掛實現或者購買 Astra Pro 解鎖。
你可以透過 Astra Pro 實現這項功能。
Astra:前往外觀自訂器後,將編輯畫面改用行動裝置檢視,點選 [切換按紐] 元素並在選單標籤欄位新增。
Blocksy:前往外觀自訂器後,將編輯畫面改用行動裝置檢視,點選頁首後找到觸發器元素並在標籤可見度底下決定選單標籤要在何種裝置顯示。
你可以使用 Export Import Menus 外掛處理。
網站的選單就像是一本書的目錄,能夠幫助訪客以更有效率的方式查找站內的資料。若規劃得當,不僅可以提升使用者體驗,也能讓搜尋引擎了解網站整體的架構,進而使 SEO 排名變得更好。
文章瀏覽次數:223
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
