驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

如果你對於現有網站的外觀不是很滿意,再加上佈景主題或編輯器沒有提供相關的設計選項,這時候就需要新增 CSS 以符合心目中的期待。
本篇文章會介紹新增的方法,然後推薦一款免費且實用的外掛,讓你能夠輕易修改網站上的每一個細節。
CSS 語法的組成要素有選擇器 (Selector) 與宣告 (Declaration),宣告又可細分為屬性 (Property) 與值 (Value)。舉例來說,如果你想讓段落的色彩是紅色,就可以新增以下語法。
p {
color: red;
}在 WordPress 新增 CSS 的方法有很多種,大概有以下幾種方式:
我推薦新增 CSS 的方式為「使用程式碼片段外掛」,好處是方便管理與安全。
新增 CSS 的方式很簡單,2 個步驟即可達成,如下:
先來到你想要調整樣式的頁面,然後前往 [自訂] → [附加的 CSS]。


接著,在附加的 CSS 輸入語法,不過你需要對 CSS 有一定程度的了解。當你確認樣式套用成功後,就可以點選發佈按鈕。
答案是可以的,SiteOrigin CSS 這款免費的外掛可以讓你在不具備任何 CSS 基礎知識的情況之下,輕易調整網站的外觀。當然,熟悉 CSS 在操作上會更得心應手,推薦從 Learn CSS 這們免費課程開始學習。
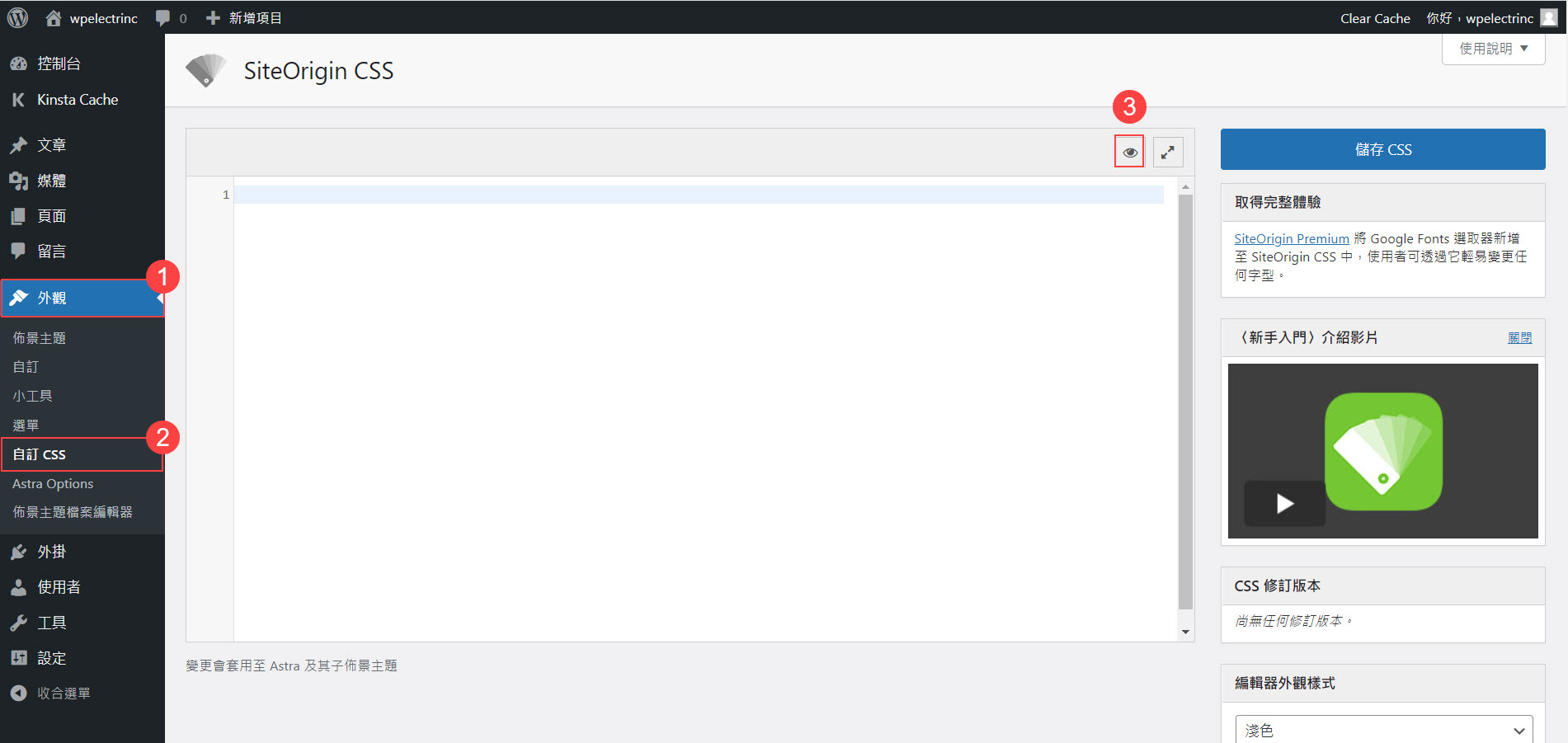
安裝並啟用 SiteOrigin CSS 之後,前往 [外觀] → [自訂 CSS]。接著,點選眼睛的圖示。


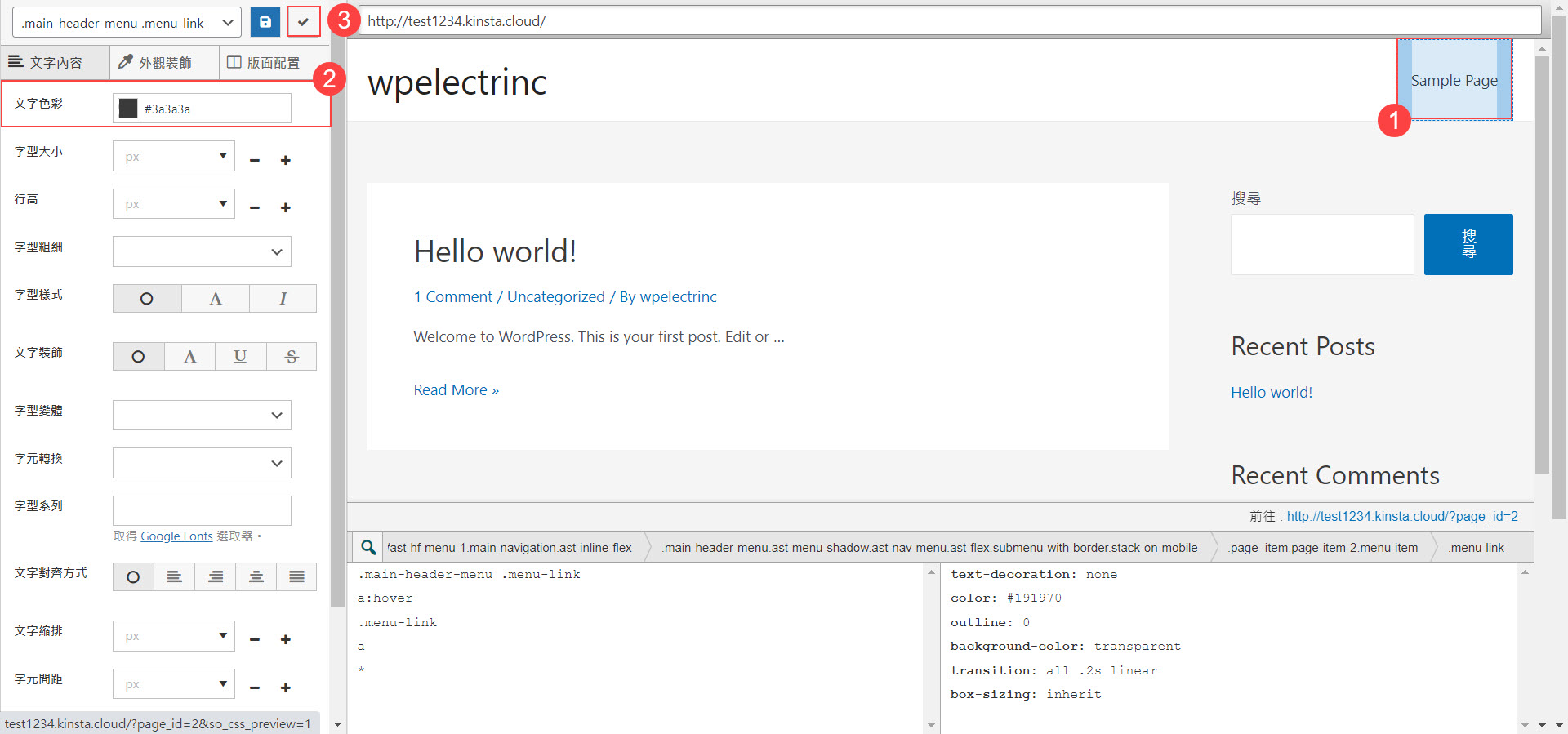
先來到你想要修改的頁面,然後點選需要修改的元素,接著再調整它的樣式,像是大小、顏色、框線等等。確認沒有問題之後,點選勾勾的圖示。


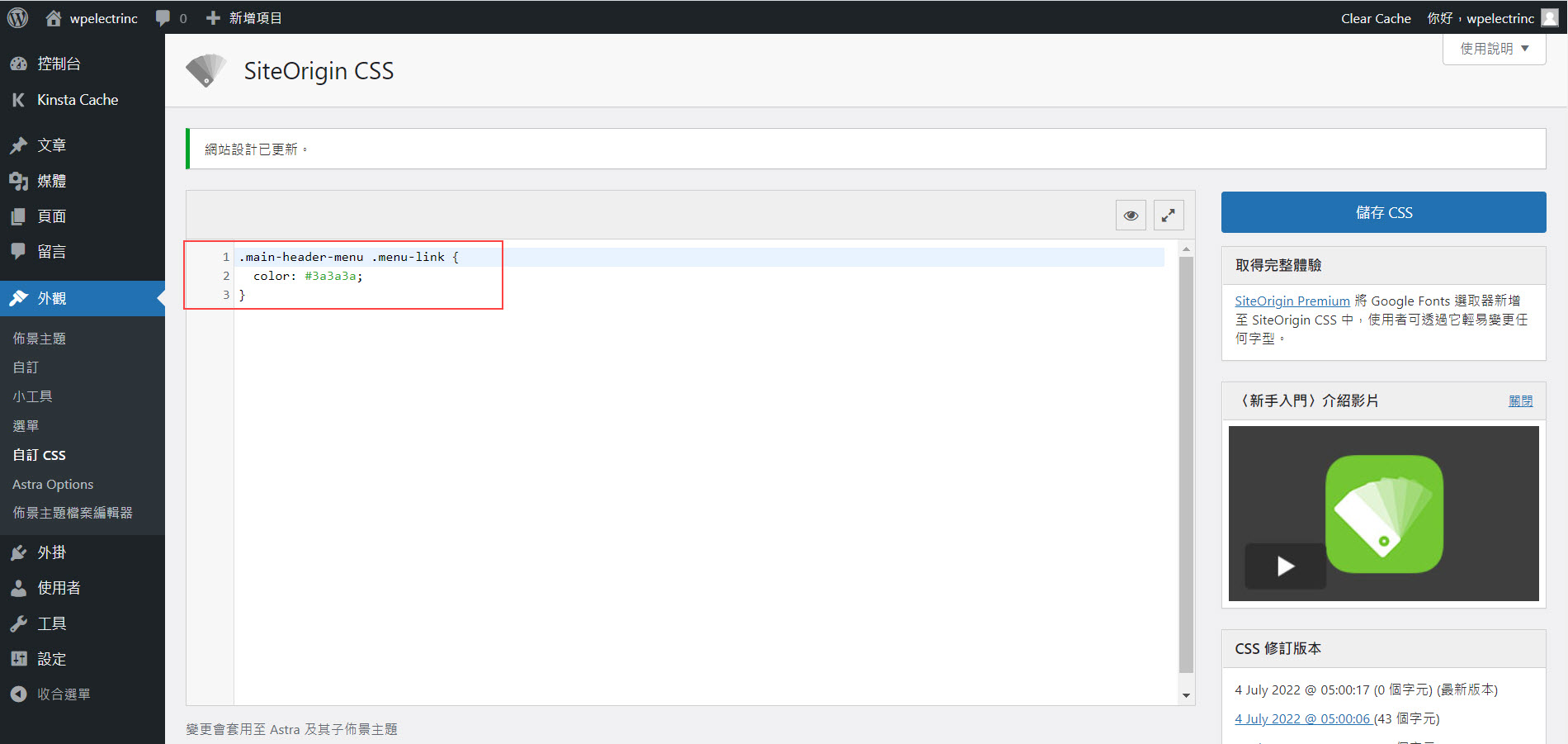
當你透過 SiteOrigin CSS 產出語法後,可以先將其複製並貼於附加的 CSS 上然後再點選發佈。最後,因為階段性的任務已經完成,所以可以將外掛刪除,之後如有需要再裝回來即可。
文章瀏覽次數:131
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
