驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
當你開始設計網頁時,可以選擇以從無到有的方式進行,或者匯入預先設計好的範本,然後再更改內容、排版及順序。
兩種方法各有優缺點,如果你是初學者,建議先從匯入範本的方式開始學習,等掌握編輯器的各項設定後,再自由發揮會比較好。
本篇文章會教你匯入 Elementor 範本的完整流程,你可以依據不同的情境,選擇最適合的製作方式。
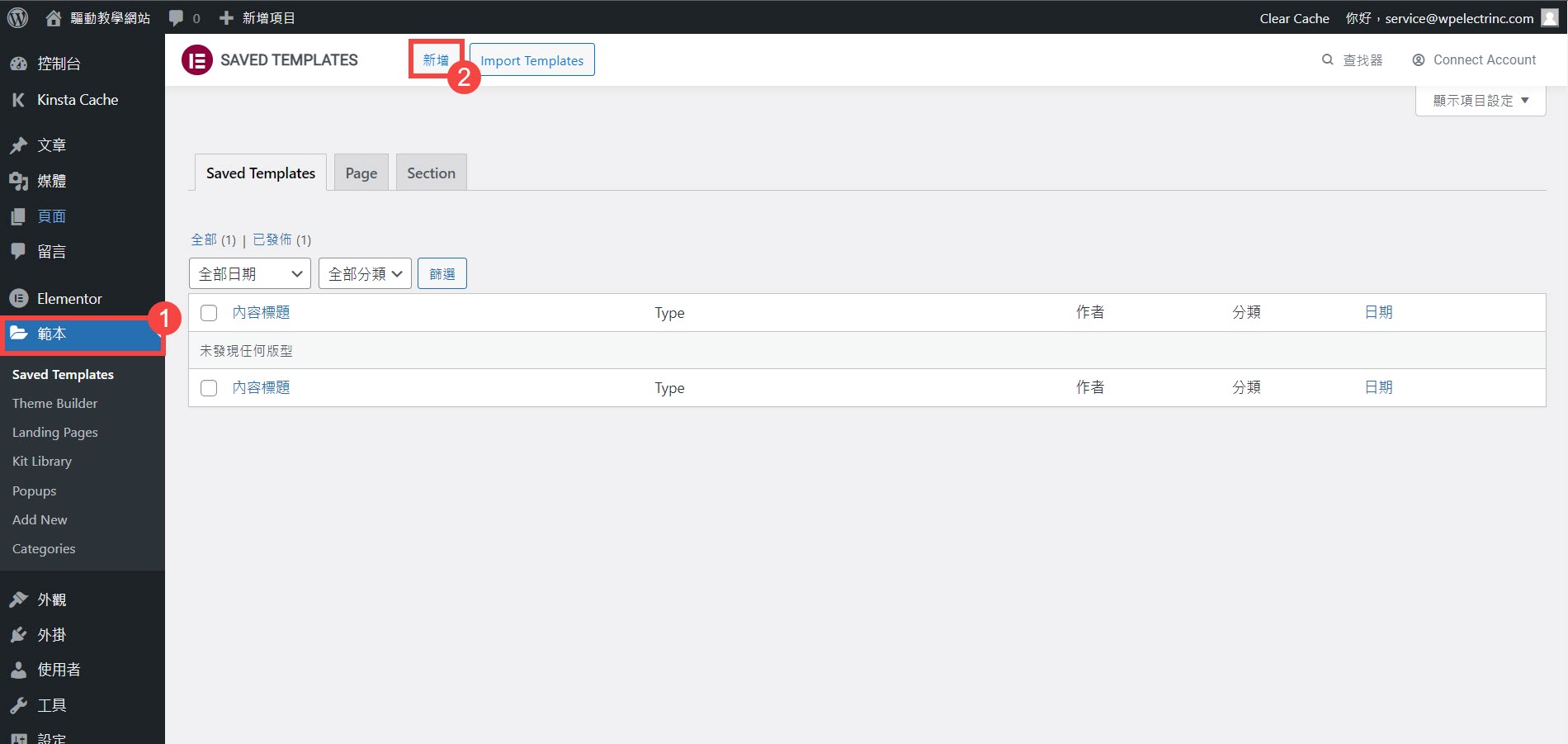
請先確保有安裝 Elementor 外掛 (Elementor Pro 則視需求而定,非必要),啟用之後前往 [範本]→[新增]。

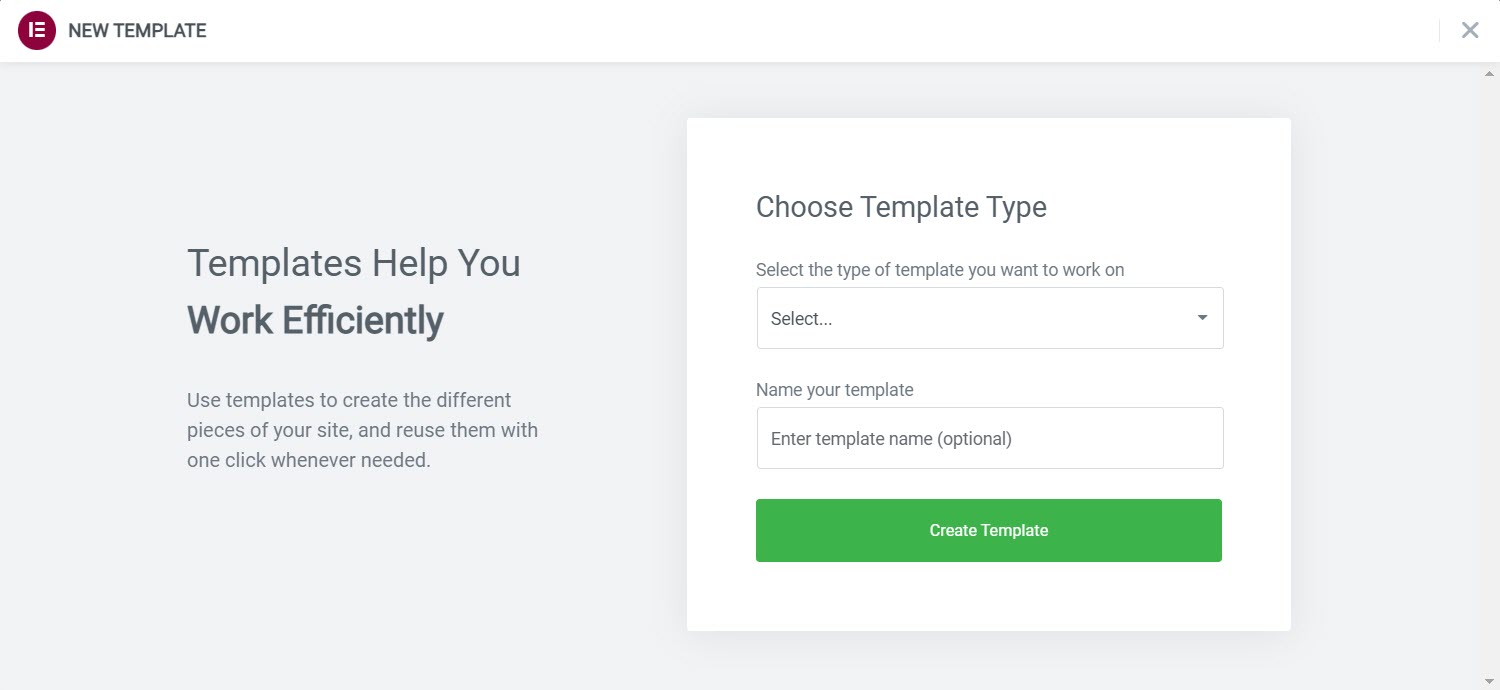
選擇你想要的範本類型,像是頁面、區塊、登陸頁等等,然後輸入範本名稱。最後,點選 [Create Template] 按鈕。

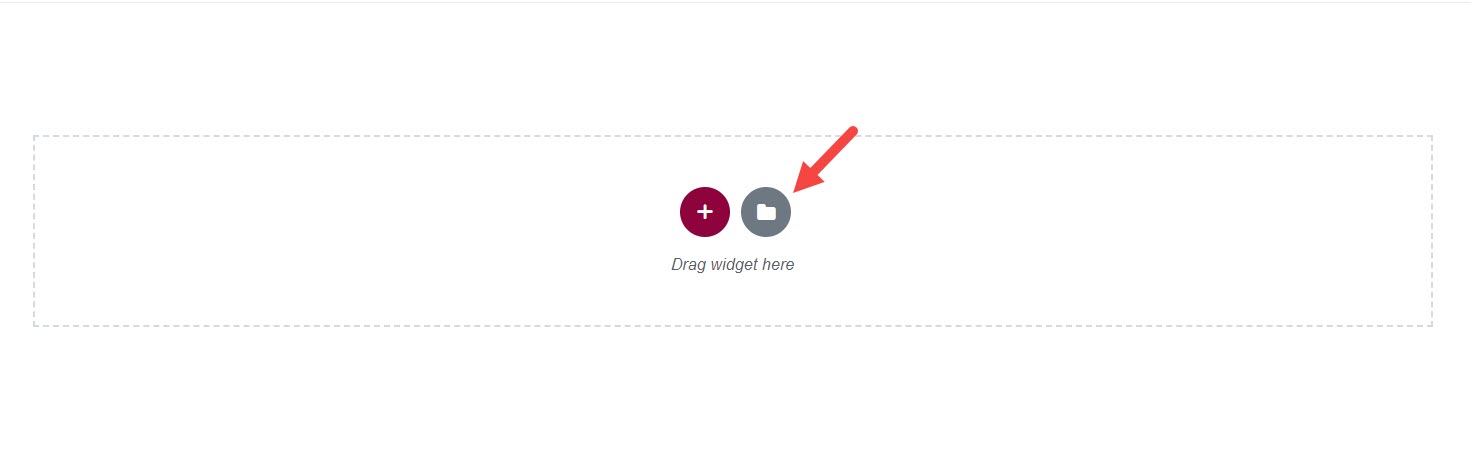
點選資料夾圖示,便能看到 Elementor 所提供的三種範本類型,分別是區塊、頁面以及我的版型,只要沒有出現 [PRO] 標籤都可以免費使用。如果覺你得範本數量太少,可以考慮購買 Elementor Pro 擴充。

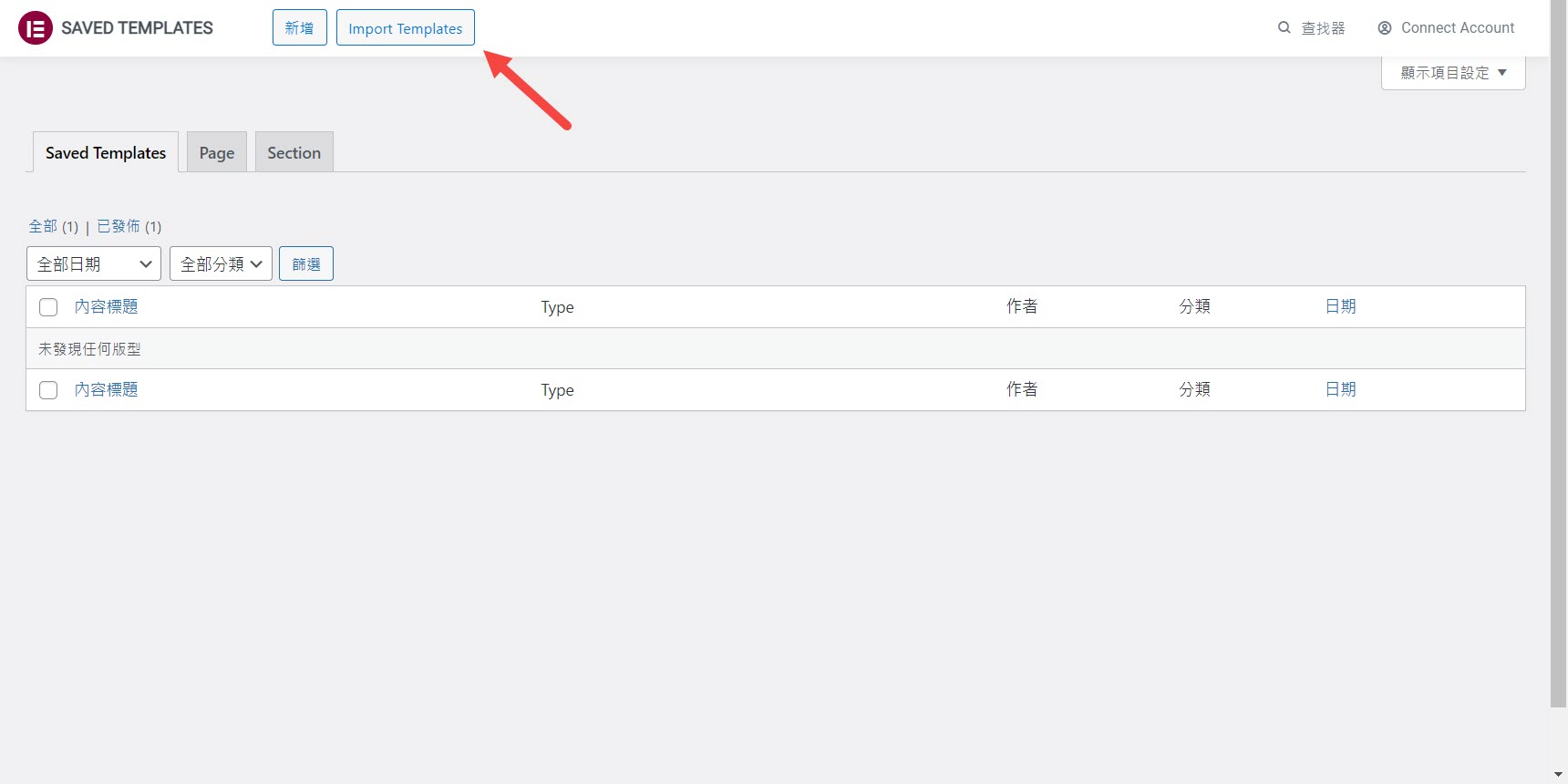
當然,你也可以自行設計頁面或區塊並將其儲存為範本,以便未來有需要時可以立即套用。如果要從外部匯入,可以點選 [Import Templates] 然後上傳 JSON 檔案。

文章瀏覽次數:150
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
