驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
不知道你是否有這樣的疑問:可以使用 Elementor 寫文章嗎?關於這個問題的答案眾說紛紜,有人支持也有人反對,那麼究竟能不能使用?本篇文章將針對此一個案進行分析,並推敲出可行的作法。
通常會想要使用 Elementor 寫文章不外乎是因為其功能過於強大,有提供各式各樣的小工具可以讓你使用,藉此豐富文章在視覺上的呈現。此外,操作介面也很直覺,不需要花太多時間熟悉即可上手。
但是透過 Elementor 寫文章會產生大量的 DOM 樹狀結構,進而對網站的效能造成影響。不過自從 Elementor 3.0 發佈之後,官方就有針對這個問題進行改善。
區塊編輯器是 WordPress 預設的編輯器,比較不會與其它外掛產生衝突。除此之外,效能也有不錯的表現。
與 Elementor 編輯器相比,區塊編輯器的缺點包含但不限於:非完全所見即所得 (需要多按預覽按紐)、設計選項較少、前後台所呈現的畫面不一致等等。
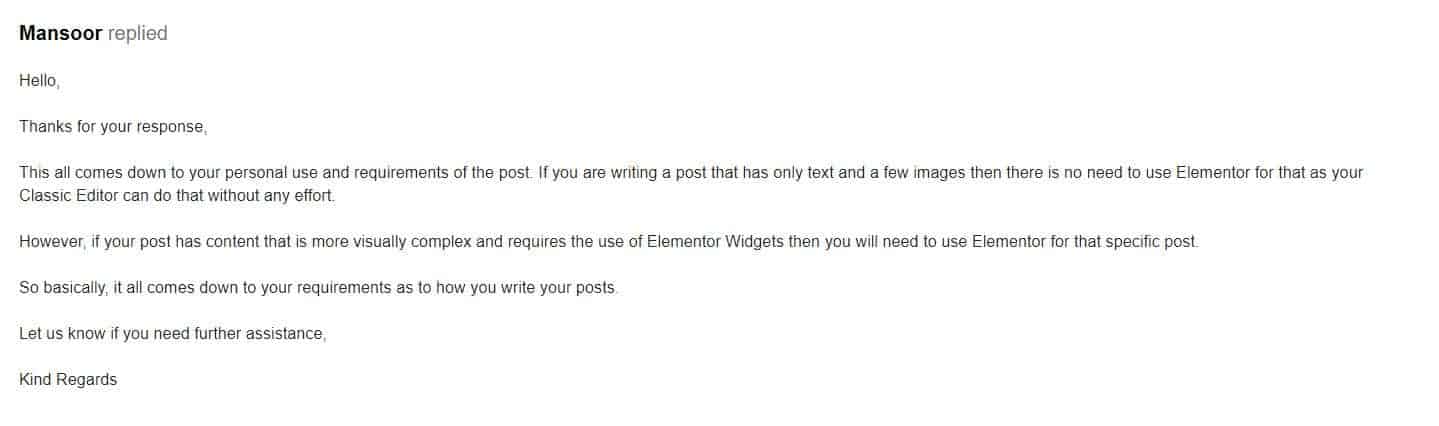
通常碰到類似的問題,建議直接詢問官方,因為沒有任何人會比開發者更了解他 (們) 的產品要如何使用,其回答也具有權威性。我詢問 Elementor 官方所得到的答案是:依照你的需求而定。

如果文章只需要文字與圖片這種比較簡單的元素,那麼使用區塊編輯器即可;相反地,如果想要呈現比較複雜的視覺效果,透過區塊編輯器無法達成,那麼這時候就可以考慮使用 Elementor。
事實上,使用 Elementor 寫文章還可以再細分成整篇文章與部份內容,詳細的作法我會在《全方位學 WordPress – 從架站到整合行銷 2.0》這門付費課程中說明。
我個人偏好使用區塊編輯器,一方面是效能表現得比較優異,另一方面則是我的文章不需要複雜的排版或樣式,只需要簡單的文字與圖片即可。
至於使用 Elementor 寫文章就是錯誤的操作方式嗎?我認為這種說法並不完全正確,一切還是取決於你的需求是什麼。
如果你之前是使用 Elementor 來寫文章,想要轉移至區塊編輯器,只需要 3 個步驟即可達成。

前往 [Elemntor]→[一般]→[內容類型],然後取消勾選「文章」內容類型。

取消勾選之後,透過 Elementor 所編輯的文章會轉換成「傳統編輯器」區塊,內容不會消失也不會產生任何短代碼。
最後,你可以使用 Convert to Blocks 這款外掛將「傳統編輯器」裡的內容轉換成相對應的「區塊」。
需要特別注意的是,外掛本身並沒有任何的設定,只有當你編輯文章時,內容才會轉換成區塊,然後需要再點選「更新」按鈕才會套用新的區塊結構。
為了安全起見,建議先備份資料庫再進行後續的操作,以免發生錯誤無法還原。
工具沒有好壞之分,端看你的需求是什麼以及如何使用它。相信透過本篇文章的分析你會更清楚地知道要如何在兩者之間做出選擇。如果有任何問題與看法,歡迎加入 Facebook 社團與我討論。
文章瀏覽次數:56
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
