驅動數位行銷
協助中小企業提升網站在搜尋結果頁上的能見度,以便獲取更多流量進而增加成交機率。

為什麼要加入本社團?好處如下:
花了很多時間挑選 WordPress 佈景主題,但卻找不到喜歡的版面配置嗎?想要調整網站的外觀,但卻因為不會程式語言而放棄嗎?
在現今這個時代,要自行設計網頁並不是什麼困難的事情,你可以透過「所見即所得」的頁面 (網站) 編輯器達成,所有你需要做的事情只有拖放小工具與幾個滑鼠的點擊。
透過這篇文章你會了解 Elementor 編輯器的架構與操作流程,讓你從零到一無痛上手,打造出屬於你自己風格的網站!
常見連結:官方文件 | 方案與價格 | 變更紀錄 | 開發藍圖 | 學習資源 | YouTube 頻道 | Facebook 社團
Elementor 是一款視覺化的 WordPress 網站編輯器,使用者可以在完全不懂程式或語法的情況下,透過拖放 (Drag & Drop) 的方式快速設計網頁,不需要撰寫任何一行程式碼。

自從 2016 年推出以來,Elementor 達成了許多里程碑,像是超過 1,500 萬個網站由其所建置、舉辦 400 多場活動、來自全球 14 多萬個社群成員等等,由此可知 Elementor 深受使用者所喜愛。
因此,選擇從 Elementor 開始學習如何設計網頁是一個不錯的起點,不論你是開發者、設計師或者是行銷人員都非常適合。
在 WordPress 生態圈裡有許多編輯器可以使用,那麼為什麼要一定要選擇 Elementor?除了最多人使用之外,還有什麼特別的地方嗎?我整理了 7 點好處,如下:
Elementor 是一款所見即所得的網站編輯器,換句話說,你可以馬上看到修改之後的結果,不需要點選預覽按鈕查看,非常方便。
除此之外,編輯介面也設計得非常直覺,即使沒有說明文件或教學影片的輔助,也能夠輕易地熟悉其操作方式。
預先設計好的範本可以加速網頁製作的時間,你不需要從零開始,只需要更改範本的圖片、內容與排版即可快速地完成一個網頁的雛形,有效節省設計所需的時間。
Elementor 免費版提供 30+ 範本、150+ 區塊與 5 個網站套件,如果覺得數量太少,可以選擇購買 Elementor Pro 以取得更多可用的範本。

有沒有支援回應式設計的功能已經是必須而非選配,你可以透過 Elementor 調整網頁在電腦、平板與手機呈現的樣子,確保在不同的裝置上擁有良好的使用者體驗。

Elementor 有提供免費的版本,對初學者來說無疑是一大福音。你可以先透過免費版熟悉編輯器的操作方式,之後如果需要更進階的功能,再購買付費版即可。
免費版提供 40 多個網頁設計的小工具,像是標題、圖片、按鈕等等,如果你的需求沒有很複雜,原則上都可以滿足。

Elementor 的名稱已經更改為「網站編輯器」而非「頁面編輯器」,如果你的印象還停留在頁面編輯器,請更新一下過時的資訊。
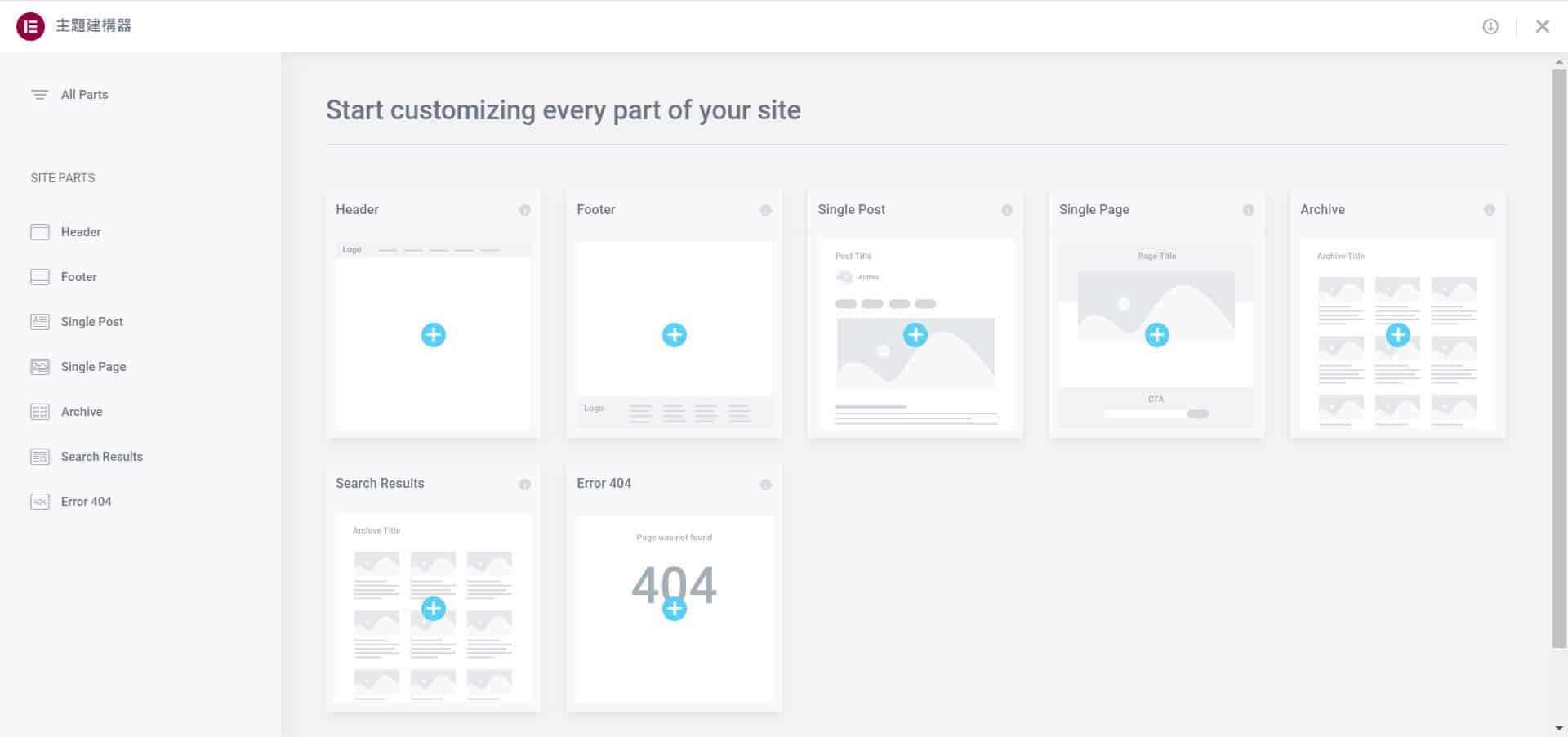
至於為什麼會更改名稱,主要的原因是,過去只能透過佈景主題設定的區域 (頁首與頁尾、404 錯誤頁面、搜尋結果頁面、彙整頁面與單篇內容) 現在都可以使用 Elementor 編輯。
換句話說,你能夠控制網站的每一個區域,再也不會受到佈景主題的限制。隨著 Elementor 不斷地發展,佈景主題的觀念逐漸式微,取而代之的是全站編輯 (Full Site Editing) 的概念。

有沒有建立生態圈對於軟體未來的發展至關重要,除了可以幫助品牌在推廣上更有效率外,使用者與開發者也能從中受益。對使用者來說,有更多的資源或工具可以使用;對開發者來說有更多機會可以找到潛在獲利的可能。
由於 Elementor 編輯器的使用人數眾多,所以開發者就比較有意願投入相關佈景主題與外掛的開發,藉此帶動整體生態圈的發展!
使用 Elementor 可以少裝一些外掛,也比較不容易產生衝突。舉例來說,如果你想要新增「社群分享」功能,Elementor 剛好可以達成你的需求,那麼就不需要安裝相同功能的外掛。
Elementor 有提供更進階的方案,如果免費版已經無法滿足你的需求,那麼這時候就可以考慮購買 Elementor Pro 以解鎖更多的功能!
與免費版相比,付費版提供更多實用的小工具與範本。除此之外,還包含一些進階的功能,像是主題編輯器、彈窗編輯器、表單編輯器等等。

在價格方面,付費版提供 4 種方案 (基本、進階、專家與機構),你可以先從最低的方案入手,費用為每年 59 USD (新台幣 1,800 元左右)。如果使用之後覺得不滿意,官方有提供 30 天滿意保證,可以在期限之內申請退費,完全沒有風險。
在安裝 Elementor 之前,你需要先知道編輯器的環境需求,確保在使用的過程中更加順暢,如下:
※如果你不確定目前的環境是否符合以上條件,建議直接詢問主機商會比較清楚。
確認好環境可以滿足 Elementor 最低的需求之後,接下來就要來安裝此款外掛。安裝的方式有很多種,最簡單的作法如下:

當你安裝並啟用 Elementor 後,可以先進行初始的設定,這些設定純粹是基於個人喜好,你可以參考但不一定要與我相同。
我比較習慣透過佈景主題設定網站的顏色與字型,作法如下:
停用預設色彩與停用預設
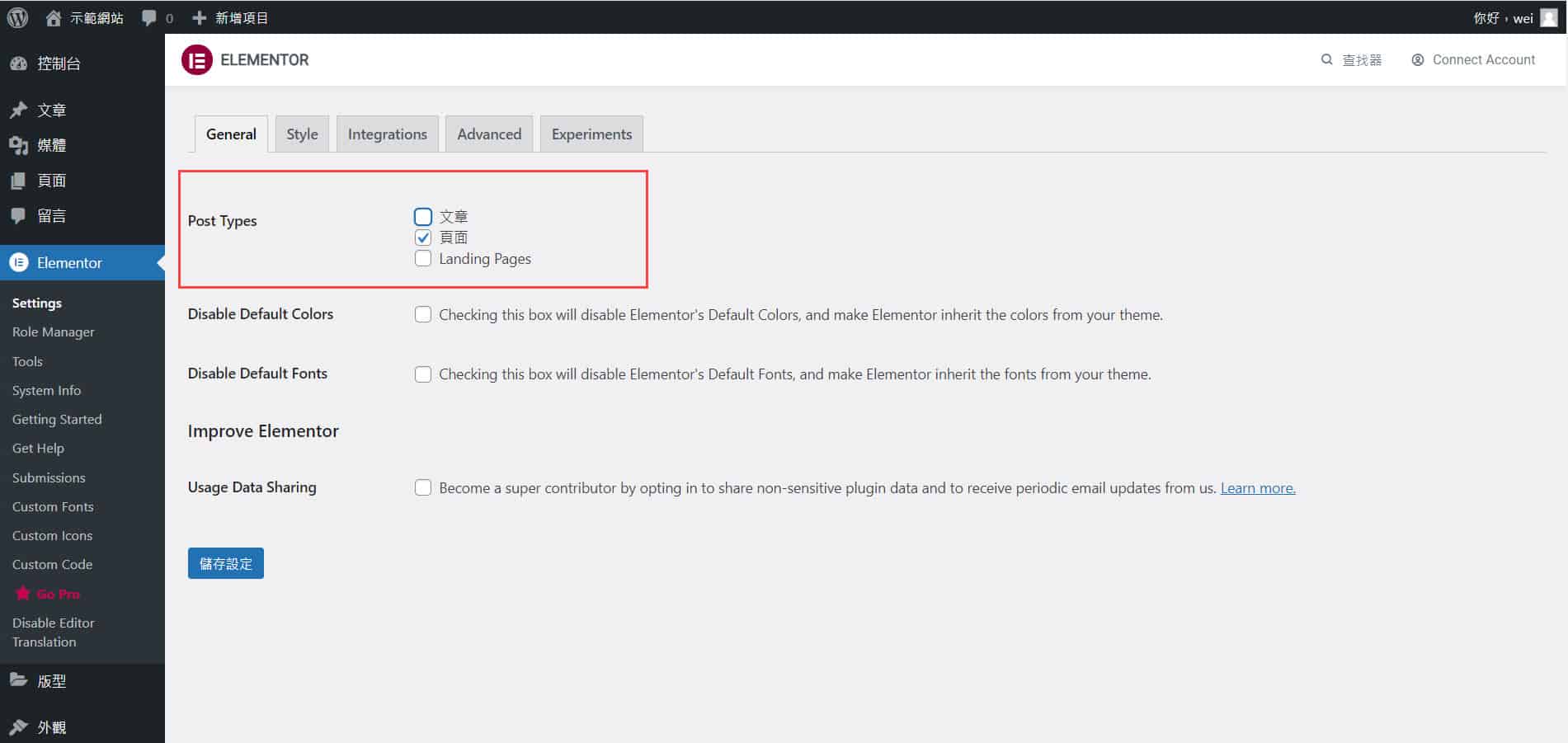
在一般的情況之下,只會使用 Elementor 編輯頁面。作法如下:

至於能不能使用 Elementor 編輯文章,可以參考下方個案研究。
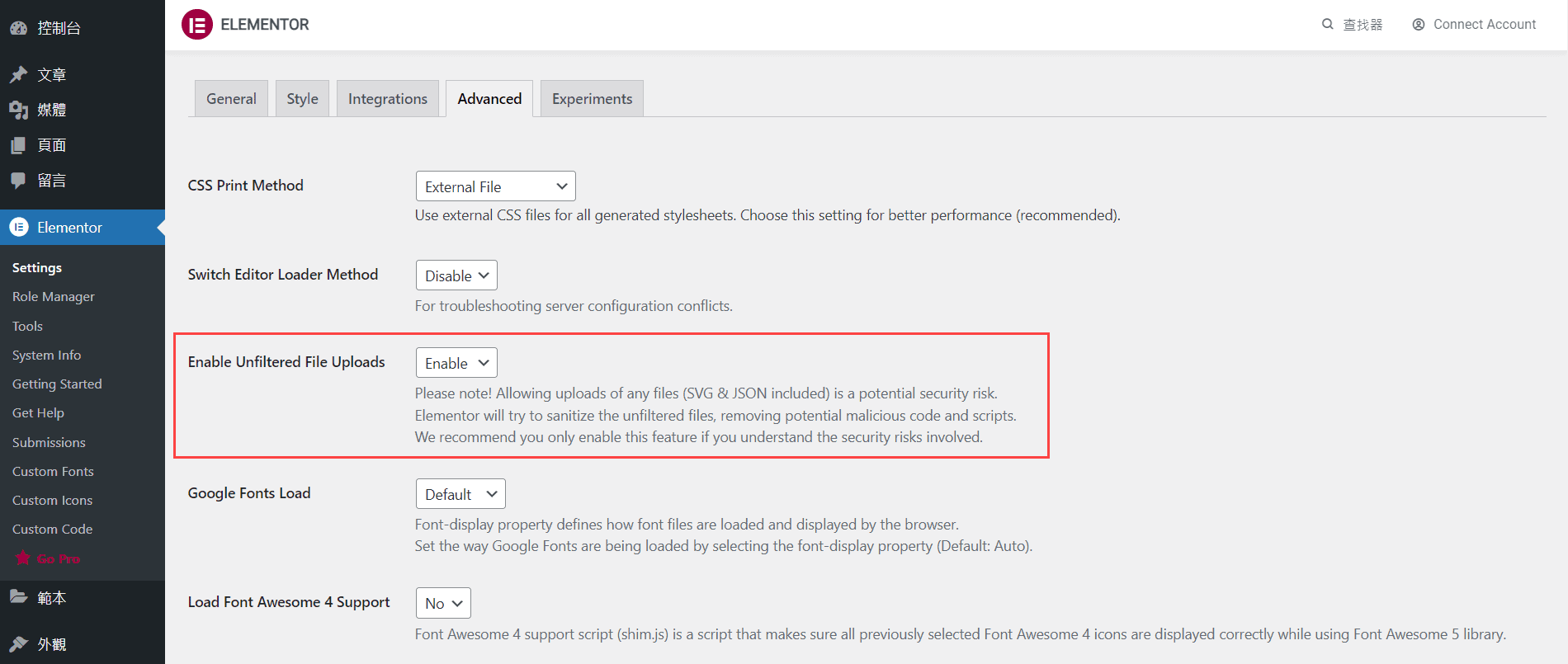
圖示或向量插圖建議使用 svg 格式,因為檔案較小而且不會有解析度限制的問題。做法如下:


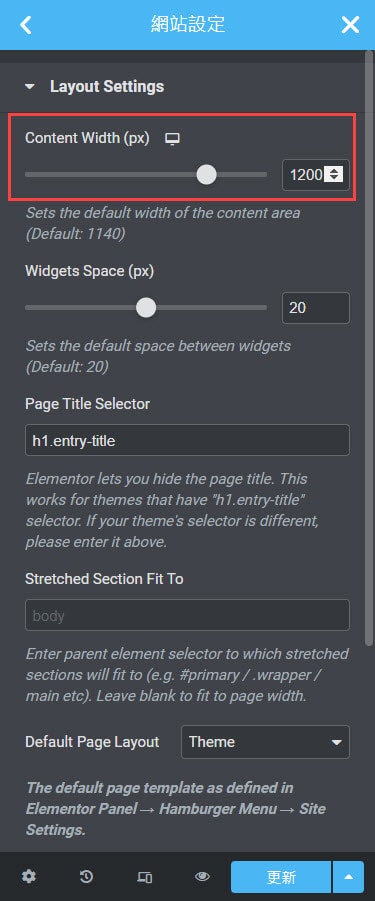
內容寬度我通常是設定成 1200px,如果之後想要針對個別頁面調整也完全沒有問題。作法如下:

深色模式的編輯介面看起來比較舒適,特別是針對長期使用電腦接案的工作者。作法如下:
Dark
Element Manager 是一項減少編輯器中可用元素的功能,能加快載入速度及避免混亂,進而提升工作效率。需要注意的是,停用已使用的元素可能會破壞你的網站。因此,請先確保你沒有使用該項元素再停用。
接下來,就要進入本篇文章的重點,也就是如何使用 Elementor 設計你的第一個頁面,步驟如下:
前往 [頁面]→[新增頁面],然後新增標題,接著點選「使用 Elementor 編輯」。

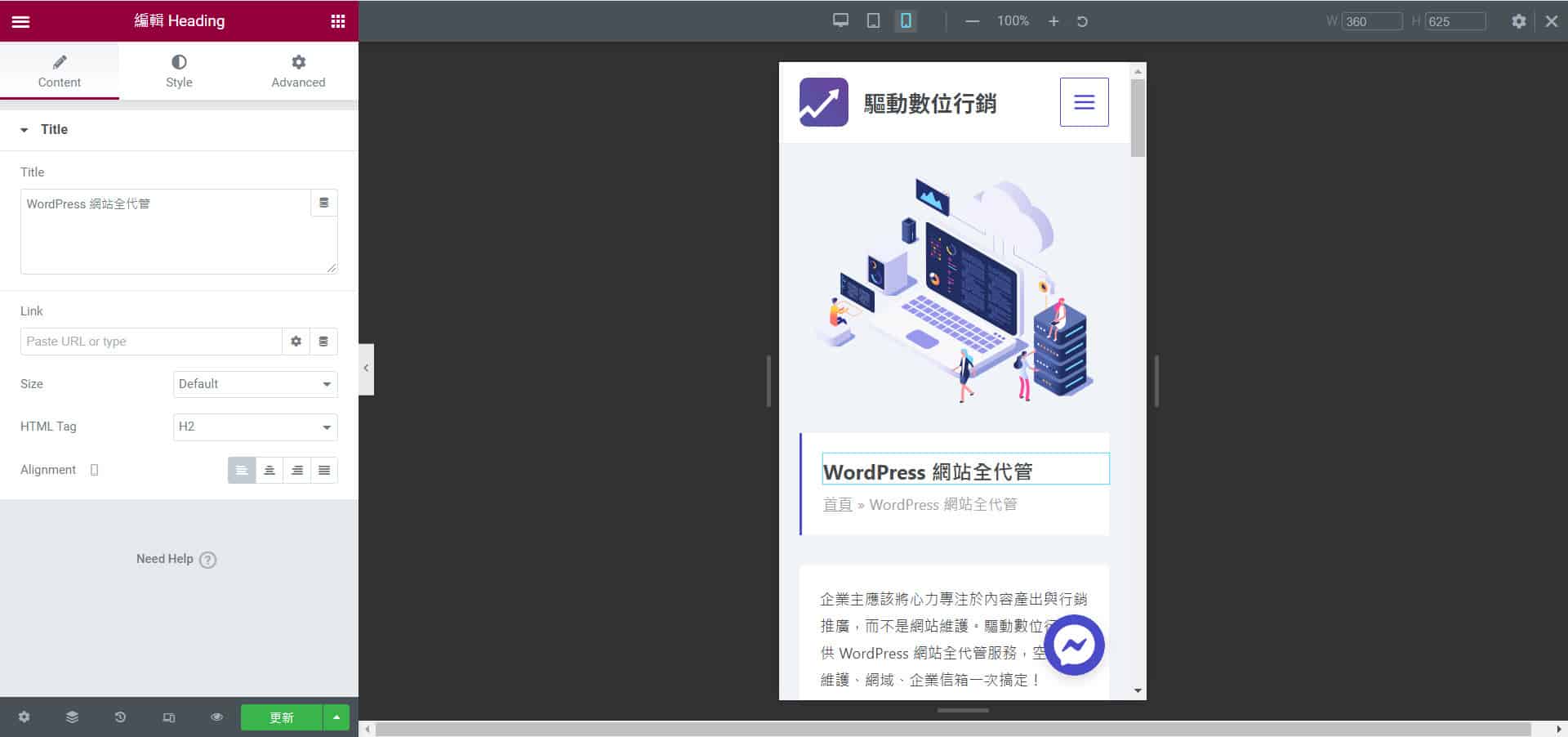
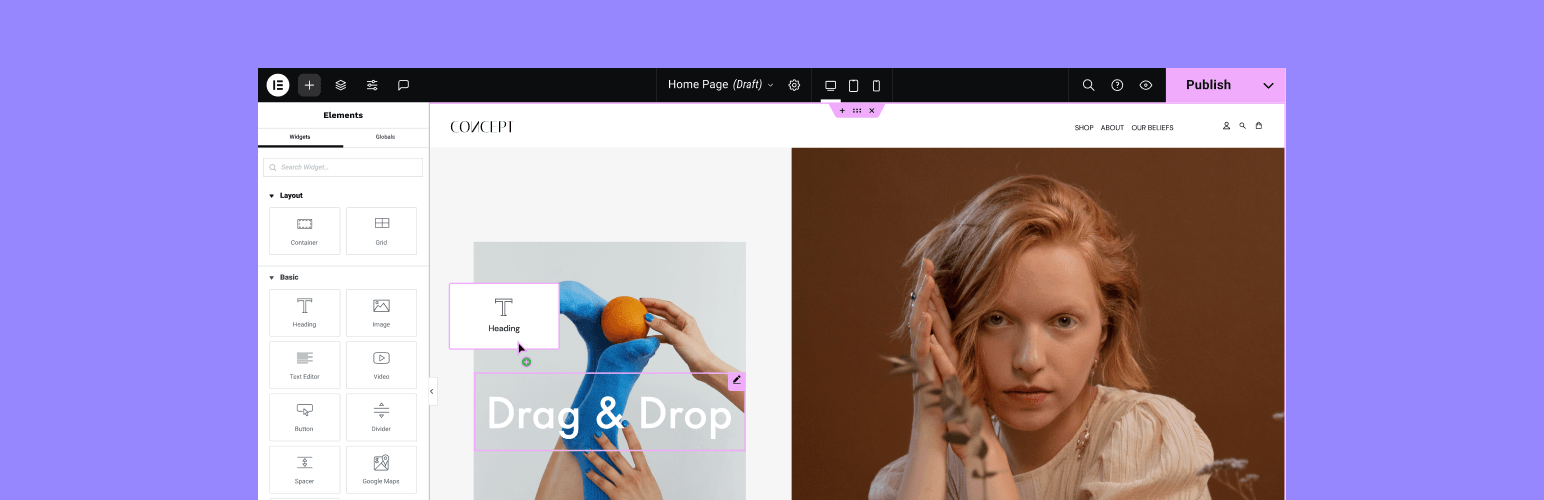
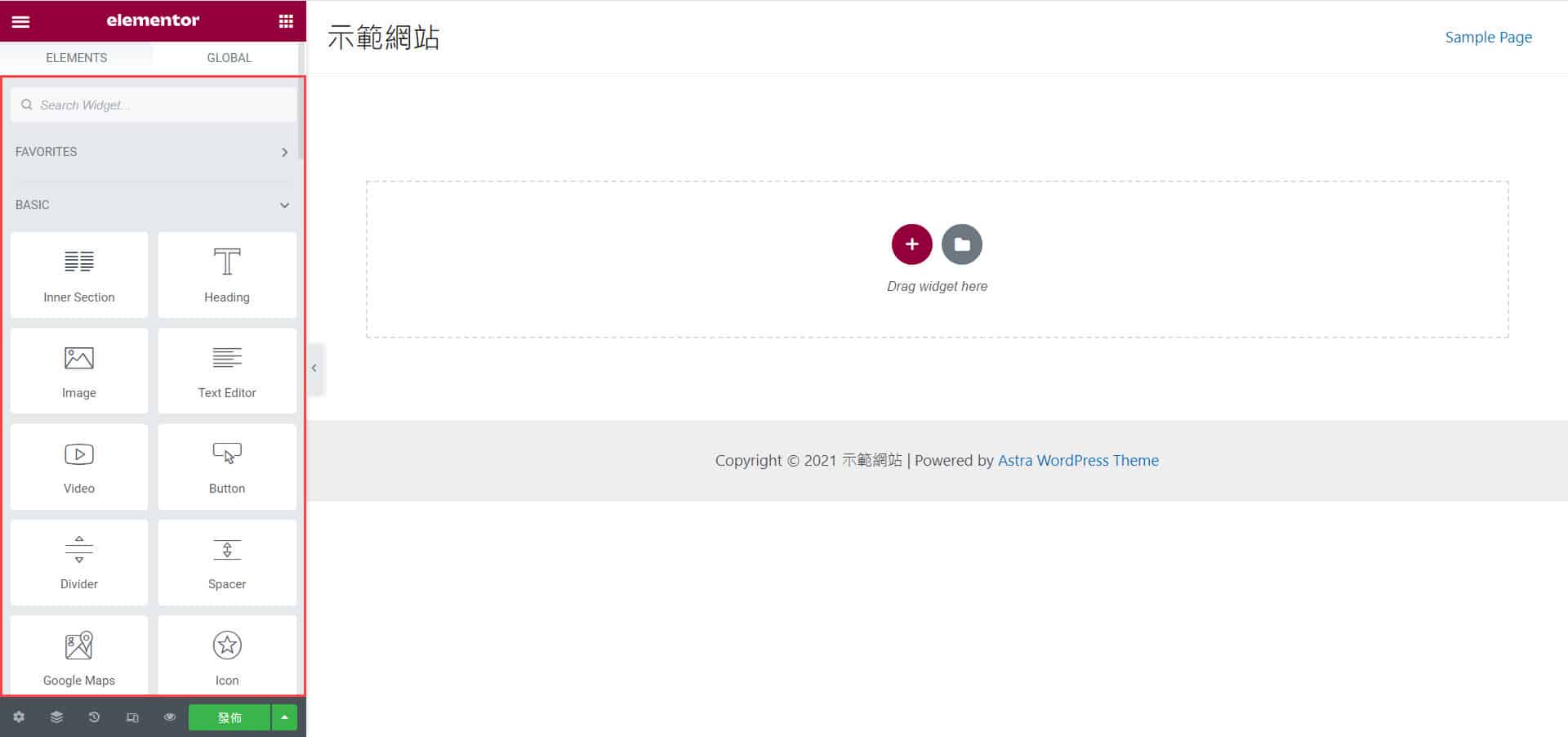
進入編輯介面之後,你可以在左側看到許多小工具,像是標題、圖片、影片等等。右側則是網頁編輯的區域。

你可以使用 Flexbox Containers 或 Grid Container 設計網站的版面配置。
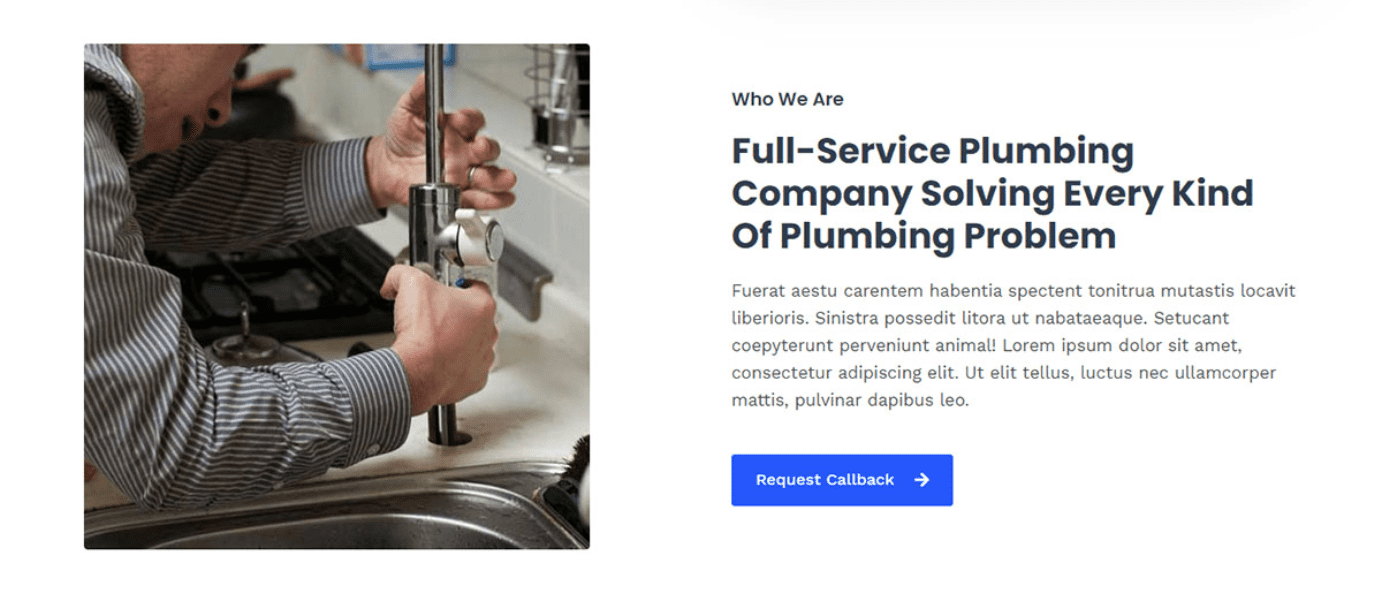
試著使用 Elementor 製作出以下兩欄式排版,左邊為圖片,右邊則是標題、內文與行動號召按鈕。

除了設計一般頁面外,Elementor 還能製作一些實用的頁面或功能。
沒有哪一個佈景主題會比 Elementor 官方所開發的 Hello Elementor 更適合!這款佈景主題不僅在效能方面有優異的表現,也完全符合 Elementor 的編輯流程。
如果你不喜歡 Hello Elementor,也有很多佈景主題能夠與其搭配,我個人覺得 Astra、Blocksy、Kadence 都是不錯的選擇。
如果 Elementor 無法滿足你的需求或者你想要使用更多的範本,那麼不妨從官方或第三方擴充外掛尋找解決方案,也許會有意想不到的結果。
更多與 Elementor 相關的擴充外掛或工具可參考官方資源。
建議選用一套 Elementor 附加元件即可,因為大部分的功能都很雷同而且安裝太多同性質的外掛可能會產生衝突與影響網站效能。
撇開 Elementor Pro 不算的話,Elementor 團隊還開發了圖片壓縮、SMTP、臨時登入等外掛。

Elementor 提供圖片壓縮服務,包含有損壓縮及無損壓縮,支援的檔案格式有 WebP、PNG、JPEG。除了壓縮圖片外,也能將檔案傳換成 WebP、清除 EXIF 中繼資料、調整圖片大小。
在費用方面,能從免費版開始使用,但額度只有 250 張圖片,可能需要升級為付費方案才比較夠用,因為每當你上傳一張圖片時,WordPress 預設會自動產生 5 張縮圖或更多。所以 1 張圖片至少占了 5 份額度。
前往 [外掛]→[安裝外掛] 並搜尋 Image Optimizer by Elementor,接著點選 [立即安裝]。安裝完成後,點選 [啟用]。
當你啟用後,設定會出現在 [媒體]→[Image Optimizer]。你需要點選 [Connect to start] 啟用授權才能進行後續的操作。
原則上維持預設就可以了,比較重要的功能有 Optimize new uploads (自動最佳化新上傳的檔案)、Clear EXIF Metadata (清除 EXIF 中繼資料)、Backup original images (備份原始圖片)、Convert to WebP (轉換成 WebP)。

你可以針對單張圖片、全部圖片或批次選擇的部分圖片進行壓縮。當你壓縮完後,可以查看總共節省多少比例的空間、尚未處理的圖片數量。
如果你覺得圖片的品質有受到壓縮影響,可以點選 [Restore original] 復原成原始圖片。
我個人推薦的圖片壓縮服務是 ShortPixel。
列舉數個 Elementor 編輯器的常見問題,如下:
是的,不過也有提供付費版。
先前利用 Pro 元素所製作的成品不會消失且都還能繼續編輯,只是無法新增 Pro 元素而已。
沒有,任何在網站上的區域都能透過 Elementor Pro 的主題編輯器編輯。
因為這屬於 Elementor Pro 功能,也就是需要付費才能取得。
全域小工具能讓你掌控分佈在網站內的小工具設定,更動一個全域小工具的設定後,也會同時套用在其他全域小工具上,不需要逐一調整,非常省時。
Fallback 欄位是指預設的內容,當元素沒有內容或不存在時,就會顯示你設定的值。
Z-Index 屬性可以指定元素的堆疊順序,Z-Index 越高的元素會出現在越上面。
前往 [Elementor]→[工具]→[一般] 後,點選 Regenerate CSS & Data 按鈕並確認是否恢復正常。
造成此錯誤的可能原因如下:
毫無疑問是官方開發的 Hello Elementor 佈景主題。
Elementor 是一款非常熱門的 WordPress 網站編輯器,除了可以編輯一般的頁面,也能夠輕易地調整網站的任何區域,非常強大!
透過這篇文章的教學,你應該對於 Elementor 有一定程度的了解。如果你想要學習更進階的技巧,可以加入 Facebook 社團一起討論。
文章瀏覽次數:155
不滿意現有網站的流量嗎?網站排名始終無法超越進爭對手?如果你有這些煩惱,歡迎參考本站提供的 SEO 服務。
如果你在本站有學習到東西,歡迎提供反饋,以便我們確認方向正確。當我們收到資料後,會另外幫你免費宣傳。你的支持是我們繼續創作的動力!
如果你想讓網站的內容更具競爭力,除了透過 SEO 外掛輔助外,也建議搭配我們所製作的內容檢查清單,內含 17 個檢查項目及 42 個最佳做法。此外,還會教你如何將檢查清單新增至 WordPress 網站上。
